책 읽다가 코딩하다 죽을래
CSS 박스 모델에 대해 알아보자(Border) 본문
2020/03/19 - [html,css] - css 박스 모델에 대해 알아보자(박스 모델 개요, Content)
css 박스 모델에 대해 알아보자(박스 모델 개요, Content)
HTML의 모든 요소들은 모두 공통적으로 box 모델을 갖고 있다. 어떠한 요소들이 어느 위치에 어느 영역을 차지하여 배치를 시킬려면 css에 박스 모델을 알고 가야 한다. 요번 시간에는 박스 모델에 대해 배우고자..
ablue-1.tistory.com
이 글은 윗 글 다음으로 이어지는 글이므로
윗 글을 읽었다는 전제하에 작성하는 글입니다.
이제 Content에 대해 어느정도 알게 되었으니 이를 감싸는 border에 대해 알아봅시다.
경계선은 크게 세 가지의 속성을 사용합니다.
border-style, border-width, border-color
일단 예제 코드를 생성해봅시다
<div id="main">
<div class="inner">
위
</div>
<div class="inner" id="target">
아래
</div>
</div>HTML 코드입니다.
body { background-color: skyblue; }
.inner {
background-color: pink;
width: 200px;
height: 100px;
}
#target {
border-color: black;
border-style: solid;
border-width: 8px;
}CSS 코드입니다
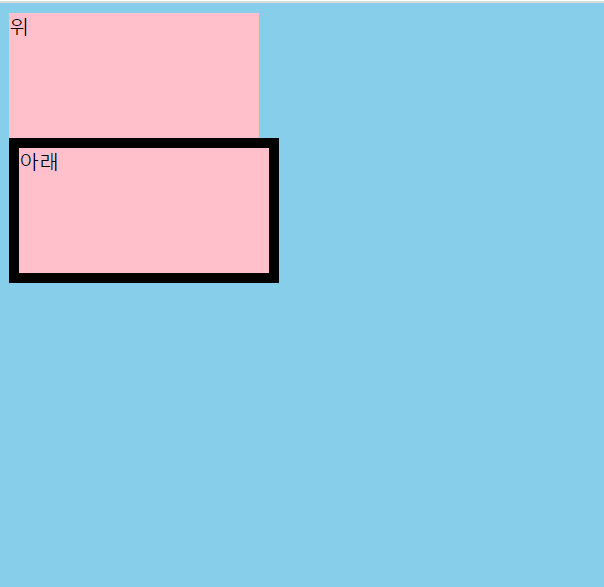
이렇게 작성하고 한 번 실행해 봅시다

'아래' 박스에 검은 테두리가 생기는 것을 확인할 수 있습니다
그럼 각 속성들이 어떤 의미를 갖는지 살펴봅시다.
border-style
border-style은 선의 스타일로 선의 종류를 지정하는 속성입니다. solid는 직선이며 그 밖에도
border-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit여러 종류가 있습니다.
이 중 자주 사용하는 속성은 solid(실선), 파선(dashed), 점선(dotted), 이중선(double)인데
#target {
border-color: black;
border-style: solid dashed dotted double;
border-width: 8px;
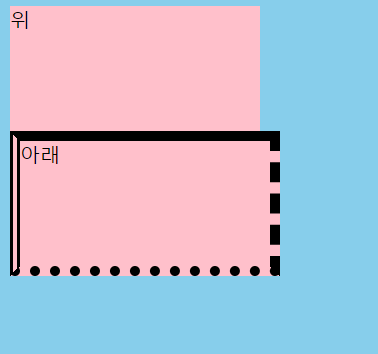
}이런 식으로 한꺼번에 사용하게 되면 위, 오른쪽, 아래, 왼쪽 순으로 스타일이 지정이 됩니다.

윗쪽선(solid), 오른쪽선(dashed), 아랫쪽선(dotted), 왼쪽선(double)
또한 이런식으로도 코드를 짤 수 있겠다.
border-style: solid dashed dotted double;
/*위와 아래는 동일하다*/
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: dotted;
border-left-style: double;border와 함께 앞으로 배워나갈 margin이나 padding은 border-top-style:solid 처럼 방향을 지정하는 프로퍼티와 함께 사용하지 않는 이상, 사용하는 개수에 따라 적용되는 스타일의 위치가 달라집니다.
border-top-style: solid; /* 상 */
border-style: solid; /* 상하좌우 */
border-style: solid dashed; /* 상하/좌우 */
border-style: solid dashed dotted; /* 상/좌우/하 */
border-style: solid dashed dotted double; /* 상/우/하/좌 */3개를 지정했을 때와 4개를 지정했을 때가 지정되는 위치가 많이 달라지니 주의하자
border-width와 border-color
border-width와 border-color는 선의 두께와 색을 지정할 수 있습니다.
이 두 속성은 border-style없이 지정했을 땐 적용되지 않습니다.
아까 CSS 코드에서 border-style : solid를 지우고 다시 한번 해봅시다
body { background-color: skyblue; }
.inner {
background-color: pink;
width: 200px;
height: 100px;
}
#target {
border-color: black;
/*border-style : solid*/
border-width: 8px;
}
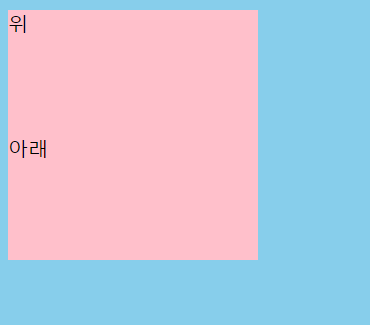
border-style:solid가 없으므로 선 자체가 사라진 것입니다
선의 색깔은 검은색 그리고 가로는 8px로 지정해도 선이 없으니 아무것도 나타나지 않는것입니다.
그러므로 color와 width를 쓸 땐 style부터 정해야 합니다
한꺼번에 지정해주는 border
border 속성은 color, width, style을 한꺼번에 지정해줍니다.
border : red solid 1px만약 한 면에만 선을 지정하고 싶으면 아래와 같이 작성합니다
border-bottom : red solid 1px
경계선을 둥글게 표현하는 border-radius
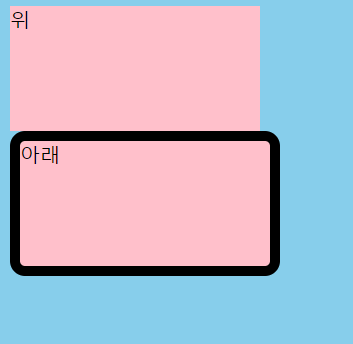
border-radius는 경계선을 둥글게 표현하는 속성입니다. border-radius의 value는 모서리의 반지름의 값입니다.
body { background-color: skyblue; }
.inner {
background-color: pink;
width: 200px;
height: 100px;
}
#target {
border : 8px solid black;
border-radius: 12px;
}

또한 border-radius는 border가 없어도 적용이 됩니다
왜냐하면 border-radius는 테두리 존재 여부와 상관없이 background에 적용되기 때문입니다
즉 원을 만들고 싶거나 모서리가 둥근 사각형을 만들고 싶다면 border 없이 border-radius를 이용합니다
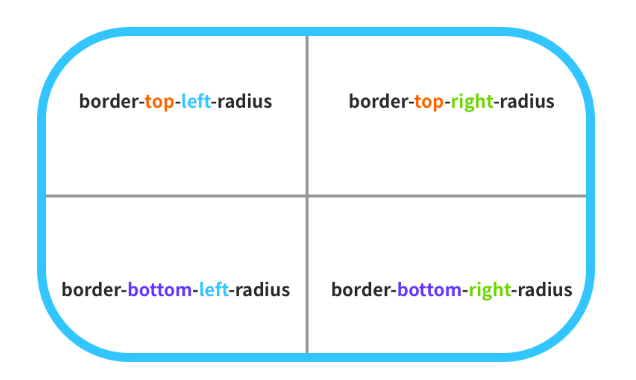
border-radius의 shortcut
border-radius의 shortcut은 이 링크에 들어가시면 쉽게 이해하실겁니다
https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
border-radius
The border-radius CSS property rounds the corners of an element's outer border edge. You can set a single radius to make circular corners, or two radii to make elliptical corners.
developer.mozilla.org

다음 시간에는 padding과 margin을 배우도록 하겠습니다
2020/03/19 - [html,css] - css 박스 모델에 대해 알아보자(박스 모델 개요, Content)
css 박스 모델에 대해 알아보자(박스 모델 개요, Content)
HTML의 모든 요소들은 모두 공통적으로 box 모델을 갖고 있다. 어떠한 요소들이 어느 위치에 어느 영역을 차지하여 배치를 시킬려면 css에 박스 모델을 알고 가야 한다. 요번 시간에는 박스 모델에 대해 배우고자..
ablue-1.tistory.com
'코딩 > html,css' 카테고리의 다른 글
| font 종류와 web font (0) | 2020.03.30 |
|---|---|
| css 박스 모델에 대해 알아보자(padding, margin) (0) | 2020.03.22 |
| css 박스 모델에 대해 알아보자(박스 모델 개요, Content) (0) | 2020.03.19 |



