책 읽다가 코딩하다 죽을래
css 박스 모델에 대해 알아보자(padding, margin) 본문
2020/03/19 - [html,css] - CSS 박스 모델에 대해 알아보자(Border)
CSS 박스 모델에 대해 알아보자(Border)
2020/03/19 - [html,css] - css 박스 모델에 대해 알아보자(박스 모델 개요, Content) css 박스 모델에 대해 알아보자(박스 모델 개요, Content) HTML의 모든 요소들은 모두 공통적으로 box 모델을 갖고 있다. 어..
ablue-1.tistory.com
이 글은 윗 글 다음으로 이어지는 글이므로
윗 글을 읽었다는 전제하에 작성하는 글입니다.
이제 border 밖에 있는 경계선 내부 여백인 padding과 경계선 외부 여백을 margin에 대해서 배워봅시다
padding과 margin은 border처럼 각각 네 방향 또는 한꺼번에 모두 적용시킬 수 있는
shortcut이 존재합니다.
margin: 5px 10px 15px 20px; /* 상 우 하 좌*/
padding: 5px 10px 15px 20px; /* 상 우 하 좌*/
/* 또는 */
margin-top : 5px;
margin-right : 10px;
margin-bottom : 15px;
margin-left : 20px;
/* margin에서padding으로 바꿔주면 padding을 조절하게 된다 */개념을 배우기 위해 예제코드를 보여드리겠습니다
<div class="outer">
<div class="inner">
Content
</div>
</div>HTML 코드입니다
body태그 안에 삽입해주세요
body { background: skyblue;}
.inner {
background: rgb(40, 212, 40);
width: 100%;
height: 100%;
}
.outer {
display: inline-block;
background: pink;
width: 100px;
height: 100px;
border: 8px solid red;
padding: 20px;
margin: 20px;
}css코드입니다
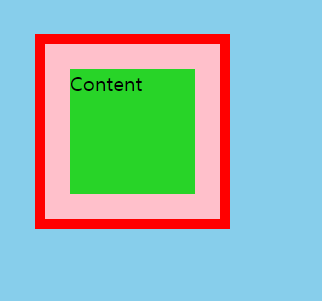
코드를 삽입해놓고 실행시켜봅시다

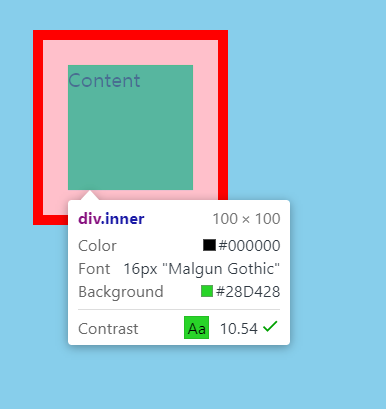
ctrl + shift + c 를 눌러보고 박스에 갖다대보면

content는 outer가 설정한대로 가로세로 모두 100%(100px)이며

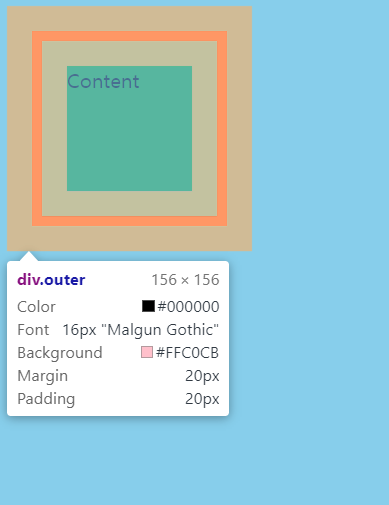
outer는 설정한대로 가로세로는 100px이며

border, padding, margin도 설정한대로의 크기를 가졌습니다.
이쯤되면 margin과 padding이 box에 어떤 위치에 속하는지 아시겠지만
margin과 padding의 차이점은 와닿지 않으실겁니다.
이를 확인하기 위해 다시 예제코드를 드리겠습니다
<div>
<div id="top" class="box">
위
</div>
<div id="bottom" class="box">
아래
</div>
</div>HTML 코드입니다
body { background: skyblue;}
.box {
display: inline-box;
width: 100px;
height: 100px;
}
#top{
background: pink;
}
#bottom {
background: rgb(42, 233, 42);
}CSS 코드입니다.
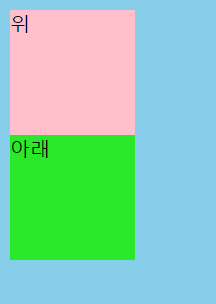
실행시키기 전에 과연 어떤 모습으로 나올지 예상해봅시다
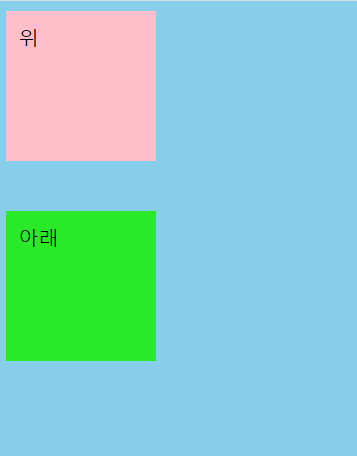
기본화면은 skyblue색깔로 나오고
div로 나눠진 '위'랑 '아래'는 Content 요소가 각각 가로세로 100px형태로 나올 것입니다.
몰론 색깔은 #top, #bottom이 지정한대로 나올겁니다
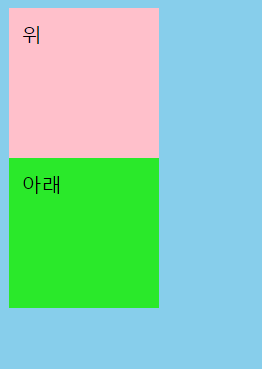
한 번 맞는지 실행시켜봅시다

예상한대로 결과가 나왔습니다
그렇다면 이번엔 css에 box class에 패딩을 추가해봅시다
.box {
display: inline-box;
width: 100px;
height: 100px;
padding : 10px; /*추가*/
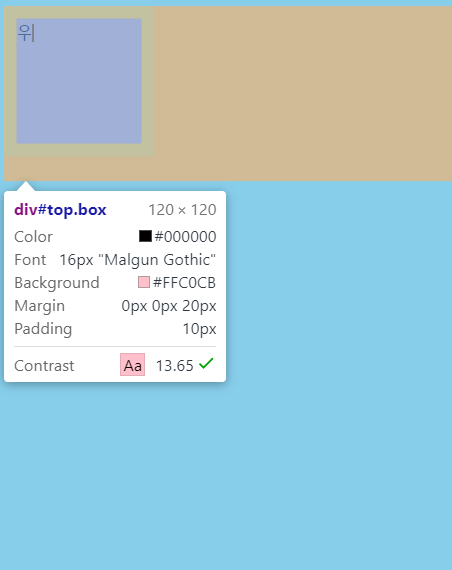
}그리고 실행시켜보면

content 요소가 오른쪽으로 그리고 좀 아래로 내려온것이 확인이 됩니다.
padding은 아까 말했다시피 padding은 content랑 border 사이에 경계선을 말하고
그 경계선이 크기를 가지게 됐으므로 저렇게 content와 border 사이에 공간이 생기게 된 것입니다.
요번에 margin을 추가해봅시다
.box {
display: inline-box;
width: 100px;
height: 100px;
padding : 10px;
margin : 20px; /*추가*/
}
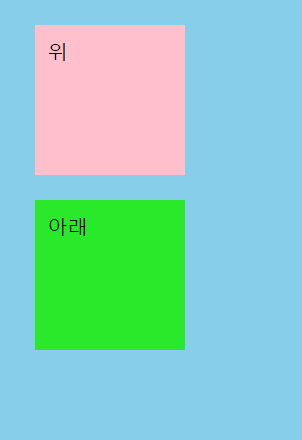
외부 여백인 margin 추가하니 두 개의 div가 서로 떨어지게 된 것이 보여질 것입니다
근데 여기서 하나 더 짚고 가야할 점이 있습니다
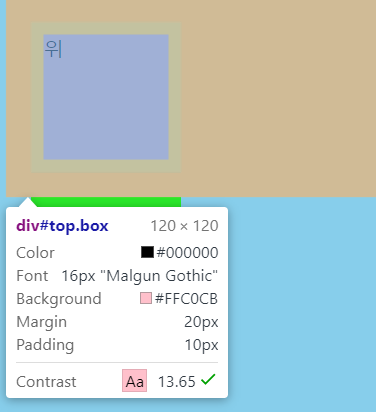
ctrl + shitf + c 를 눌러 한번 두 개의 div에 클릭해봅시다


사진을 잘 보시면 위 박스가 차지하는 노란색 공간과
아래 박스가 차지하는 노란색 공간이 겹쳐져 있음이 보입니다
즉 우리는 위 박스 아래 박스 모두 margin : 20px를 주었으므로
합쳐서 위 박스 아래 박스 사이에 공간이 40px 크기를 갖는 공간이 생겨야 하는데
그 공간이 겹쳐져 있으니 20px로 보이게 됩니다
좀 더 확실하게 확인하기 위해 CSS 코드를 수정해줍시다
body { background: skyblue;}
.box {
display: inline-box;
width: 100px;
height: 100px;
padding : 10px;
/*margin : 20px;*/ /*삭제*/
}
#top{
background: pink;
margin-bottom: 20px; /*추가*/
}
#bottom {
background: rgb(42, 233, 42);
margin-top: 40px; /*추가*/
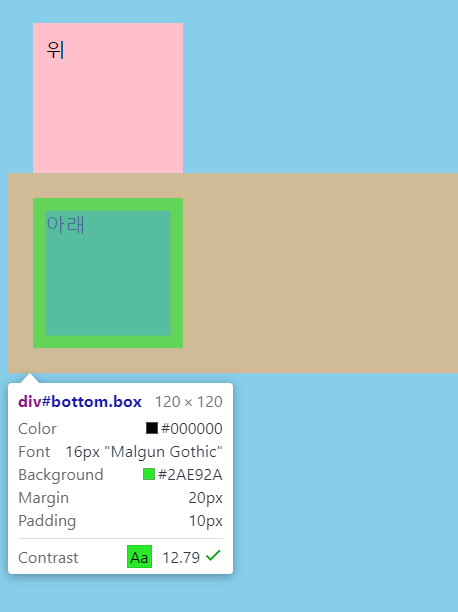
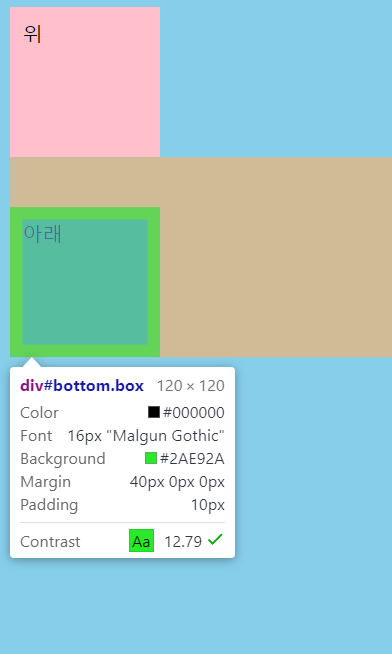
}이렇게 수정하고 돌려봅시다



위 박스는 20px 아래 박스 40px 모두 제대로 적용이 되었지만
아래 박스에 40px 중에 20px는 위 박스에 margin-bottom 20px와 겹쳐져 있음을 볼 수 있습니다
이렇게 위아래로 맞닿은 두 요소 사이 마진은 더 큰 쪽을 기준으로 결정이 됩니다
두 요소에 모두 마진을 적용했더라도 서로 맞닿아 있으면 마진이 따로 존재하지 않게 됩니다
마진을 따로 만드는 것은 position 속성으로 해결할 수 있으나 이 글에서는 다루지 않겠습니다
box-sizing
마지막으로 box-sizing 속성에 대해 배워봅시다
일반적으로 width나 height 속성은 content 요소의 크기를 조정할 수 있다는 것을 저번 시간에 배웠습니다
그렇다면 다른 요소들과 배치할 때 크기 값을 어떻게 줘야 할지가 문제일 것입니다
아래의 예제 코드를 작성하여 실행해봅시다
<div id="object">
<div id="left" class="box">
왼쪽
</div>
<div id="right" class="box">
오른쪽
</div>
</div>
#object {
width: 200px;
}
.box {
width: 100px;
height: 100px;
display: inline-block;
}
#left {
float: left;
background: pink;
}
#right {
background: rgb(37, 233, 37);
}
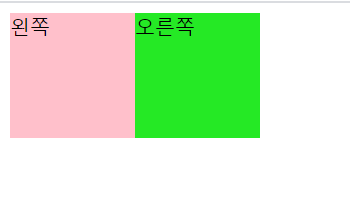
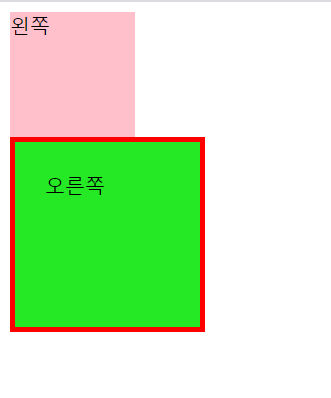
왼쪽 박스와 오른쪽 박스 일단은 서로 붙어 있습니다
그렇다면 margin을 건드리지 않고 padding과 border을 설정하면 서로 떨어지지 않고 계속 붙어있을까요?
#right {
background: rgb(37, 233, 37);
padding: 24px; /*추가*/
border: red solid 4px; /*추가*/
}이렇게 설정하고 실행해봅시다

실행 결과는 예상한 것과는 달리 왼쪽과 오른쪽이 분리되어 버립니다
이 문제를 해결하기 위해 box-sizing 속성을 사용하면 됩니다
일반적인 기본 값으로 box-sizing : content-box; 입니다
이와 달리 box-sizing : border-box;의 크기는 border 바로 전 padding까지를 기준으로 정해집니다
코드를 아래로 다시 수정하고 실행해봅시다
#right {
background: rgb(37, 233, 37);
padding: 24px;
border: red solid 4px;
box-sizing: border-box; /*추가*/
}
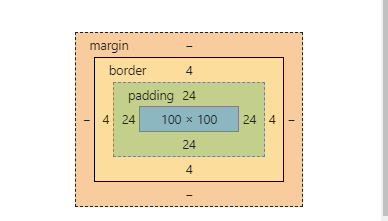
정리하면 기본 값인 content-box는 width값은 content만 적용시키고
border-box는 content의 크기와 padding까지 합한 값을 말하는 것입니다.
box-siziing = contetn-box;
width(height) = content size
box-sizing : border-box;
width(height) = content size + padding + border size
그러므로 content-box와 border-box는 padding 값을 줄 대 다르게 작용하는 것처럼 보입니다.
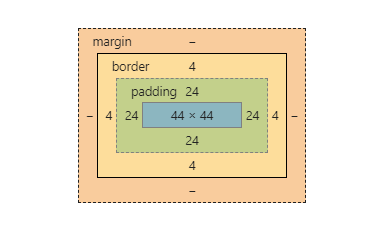
더 자세하고 쉽게 말씀드리자면 이 사진은 오른쪽 박스에 관한 크기입니다

보시면 content 가로(44) + padding 가로(24)x2 border 가로(4)x2 = 100 이 됩니다.

그리고 이것은 설정하지 않은 상태(content-box)입니다
content 크기(100) = 100
경우에 따라 box-sizing을 사용하면 좀 더 편하게 위치와 크기를 지정할 수 있으니 꼭 알고넘어가시길 바랍니다
'코딩 > html,css' 카테고리의 다른 글
| font 종류와 web font (0) | 2020.03.30 |
|---|---|
| CSS 박스 모델에 대해 알아보자(Border) (0) | 2020.03.19 |
| css 박스 모델에 대해 알아보자(박스 모델 개요, Content) (0) | 2020.03.19 |



