HTML의 모든 요소들은 모두 공통적으로 box 모델을 갖고 있다.
어떠한 요소들이 어느 위치에 어느 영역을 차지하여 배치를 시킬려면 css에 박스 모델을 알고 가야 한다.
요번 시간에는 박스 모델에 대해 배우고자 한다.
<p>Hello World</p>지금 당장 이 코드를 실행시켜보자

실행한 후 ctrl + shift + c 를 누른 후 Hello World 문구에 갖다대보자

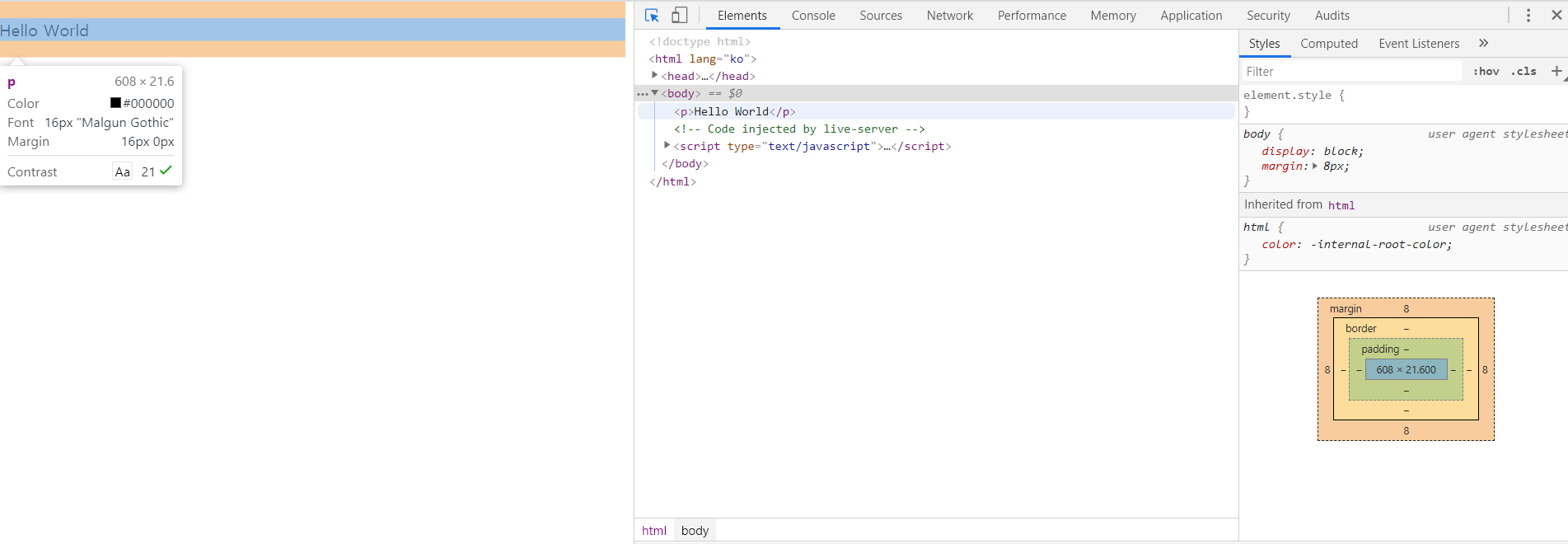
그럼 오른쪽 하단에 주황색 박스가 보이는데 이것이 바로 박스모델이다
HTML
자세히 보면 이렇다

HTML의 모든 요소는 이렇게 사각형 박스 형태로 출력된다
이 사각형 박스 안에는 Margin, Border, Padding Contetn라는 4가지 요소가 있다
Content(내용)
Content는 Hello World 처럼 박스 모델 내부에 위치해 실제 표시되는 내용을 말한다.
Padding(패딩)
Content와 Border 사이에 있는 여백입니다
Border(경계선)
Content를 감싸는 테두리입니다
이 선을 기준으로 Margin과 Padding을 나눕니다
Margin(마진)
Border 밖에 여백입니다.
이 4가지 요소를 배우기 위해 예제코드를 올리겠습니다.
<div id="main">
<div id="inner">
Hello World!
</div>
</div>
HTML 코드입니다.
#inner {
background-color: pink;
width: 200px;
height: 100px;
}CSS 코드입니다.
이 CSS가 HTML파일과 연동시킨 후 실행해보시면

이런 식으로 글자보다 더 큰 부분을 차지한 분홍색 사각형이 나올 것입니다
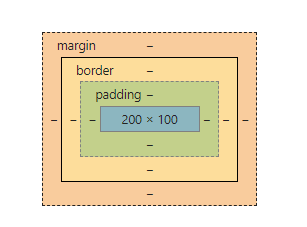
또 여기서 Ctrl + Shift + c 를 눌러 분홍색 사각형을 클릭하시고 오른쪽 사각형을 확인해보시면

이렇게 아까 width : 200 heigth : 100을 입력한 만큼 Content 크기를 차지하게 됩니다
이처럼 우리가 일반적으로 사용하고 있는 width와 height는 Content의 크기를 조정합니다
추가로 Content 영역의 크기가 지정되어 있는 상태에서 Content의 크기를 늘리면
<div id="main">
<div id="inner">
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</div>
</div>

이렇게 Content 영역을 벗아나게 됩니다
만약 이 넘쳐나는 Content를 여러 개의 div로 나눠주면 어떻게 될까요?
<div id="main">
<div class="inner">
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</div>
<div class="inner">
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</div>
</div>이렇게 div로 영역을 2개로 나눈 뒤
.inner {
background-color: pink;
width: 200px;
height: 100px;
}inner 를 id에서 class로 바꾸고 실행해보면

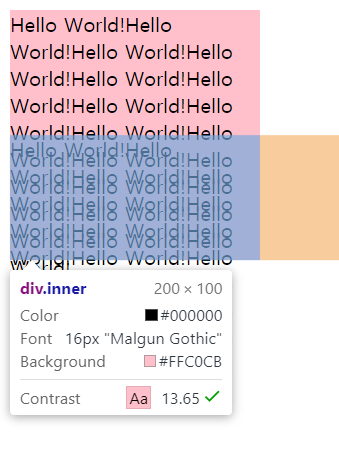
Ctrl + Shift + c 를 눌러 자세히 살펴보면


이런 식으로 2개가 나눠져있다
Content 박스의 내용이 Content 박스에 지정된 200 x 100보다 크더라도
Content 박스를 기준으로 배치가 됩니다(마진, 패딩 등 이런 설정이 없는 경우)
Border는 내용이 길어 다음 장부터 수업하겠습니다
2020/03/19 - [html,css] - CSS 박스 모델에 대해 알아보자(Border)
CSS 박스 모델에 대해 알아보자(Border)
이제 Content에 대해 어느정도 알게 되었으니 이를 감싸는 border에 대해 알아봅시다. 경계선은 크게 세 가지의 속성을 사용합니다. border-style, border-width, border-color 일단 예제 코드를 생성해봅시다 <di..< p=""> </di..<>
ablue-1.tistory.com
이미지 출저 : http://web.simmons.edu/~grovesd/comm244/notes/week6/box-sizing-property
CSS box-sizing Property | Comm244 Notes
Containing box set to 1000px. Each grid square = 100px. Heading One This section uses box-sizing: content-box This box is 600px wide. With content-box, only the actual width of the content is used for the width argument. The content box is set to 600px wid
web.simmons.edu
'코딩 > html,css' 카테고리의 다른 글
| font 종류와 web font (0) | 2020.03.30 |
|---|---|
| css 박스 모델에 대해 알아보자(padding, margin) (0) | 2020.03.22 |
| CSS 박스 모델에 대해 알아보자(Border) (0) | 2020.03.19 |