웹에서 Text를 다루는 속성은 자주 사용하고 중요합니다.
텍스트와 관련된 속성 중에 가장 중요한 것은 폰트(font)와 관련된 속성입니다.
폰트와 관련된 속성은 크게 폰트 종류(font-family), 크기(font-size), 형태(font-style, font-weight)가 있습니다.
일반적으로 font-family를 통해 원하는 폰트의 종류를 지정할 수 있습니다.
보통 한 단어로 구성된 폰트명은 따옴표(,) 없이 사용하지만 띄어쓰기 또는 하이픈(-)이 들어간 폰트명의 경우
따옴표를 사용하여 하나의 폰트명임을 표시해야 합니다.
/* ✅ 올바른 한 단어 폰트 이름 */
font-family : Arial;
/* ✅ 올바른 한 단어 폰트 이름 */
font-family : 'Arial';
/* ❌ 잘못된 두 단어 이상 폰트 이름 */
font-family : Cute Font;
/* ✅ 올바른 두 단어 이상 폰트 이름 */
font-family : 'Cute Font';
/* ❌ 잘못된 하이픈(-)이 들어간 폰트 이름 */
font-family : Noto-sans;
/* ✅ 올바른 하이픈(-)이 들어간 폰트 이름 */
font-family : 'Noto-sans';
하지만 보통 font-family를 사용해 폰트의 종류를 정의할 때는 여러 개를 동시해 지정하는 경우가 많습니다.
그 이유는 세상 다양한 기기들 모두 동일한 폰트가 없을 수도 있기 때문에 여러 개의 폰트를 지정을 해주는 것이 안전합니다.
폰트를 여러 개를 지정하면 앞 순서에 위치한 폰트부터 차례로 적용하기 때문에
첫 번째 폰트가 없으면 두 번째 폰트를 적용하게 됩니다.
/* Cute Font가 없는 경우 Arial 적용 */
font-family : 'Cute Font', Arial, cursive;
/* ❌ ✅ */그러므로 폰트 설정에 마지막 폰트는 모든 OS 및 브라우저에 기본으로 설치된 일반 글꼴을 사용하는 것이 바람직합니다.
가장 보편적으로 사용하는 일반 글꼴은 Sans-serif, Cursive, Fantasy, Monospace 등이 있습니다.
이 밖에도 자신의 컴퓨터에서 사용하는 기본 폰트를 적용할 수 있을까요? 폰트 파일을 함께 업로드 한 뒤,
업로드한 경로를 통해 원하는 폰트를 사용할 수 있습니다. 혹은 웹 폰트(Web Font)라는 것을 이용하여 적용할 수도 있습니다.
웹 폰트는 링크를 통해 폰트를 불러오는 방식을 뜻합니다.
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
링크로 들어가 원하는 폰트를 찾아 적용시켜 보겠습니다.
원하는 폰트를 찾았으면 + 버튼을 클릭합니다.

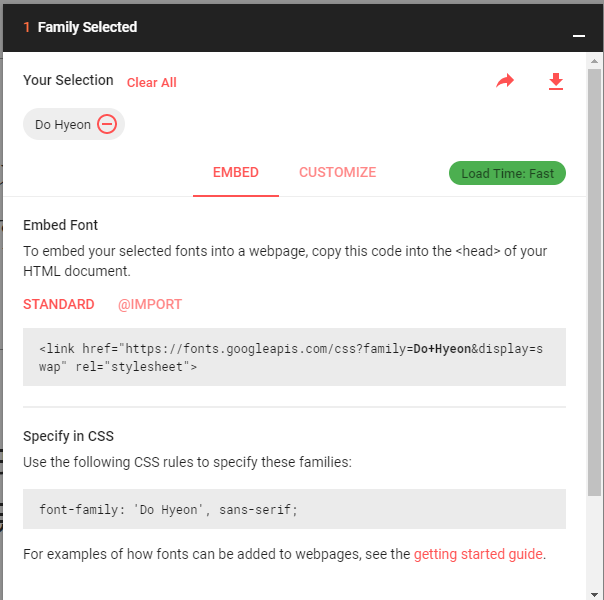
그럼 하단에 살며시 나오는 것을 클릭해주면 이렇게 나오는데 폰트를 지정하는 방식은 STANDARD 형식과 IMPORT형식이 있습니다. STANDARD는 HTML에 CSS파일을 연결할 때와 동일하게 <link>태그를 이용하여 폰트를 가져오 IMPORT는 import 방식으로 폰트를 가져오는 것입니다. import방식은 <style>태그를 제거하고 @import를 바로 붙이거나 HTML <style>태그를 이용하여 추가할 수 있습니다.
그리고 아래 Specify in CSS는 바로 CSS에 넣으면 됩니다.
@import url('https://fonts.googleapis.com/css?family=Do+Hyeon&display=swap');
p{
font-family: 'Do Hyeon', sans-serif;
}
font-style은 가능한 값은 normal, italic, oblique 등이 있으며 normal은 말 그대로 기본 값이며, 기본 글자체를 뜻합니다
italic와 oblique 기울어진 값이며 italic은 이텔릭체가 디자인되어있는 폰트에서 사용하고 oblique는 이텔릭체 디자인이 없더라도 무조건 글자를 기울여서 표현한다는 차이가 있습니다.
h1{
font-style: italic;
}
font-weight는 폰트 굵기를 지정할 때 사용합니다.
숫자 값은 100부터 900까지 가능하며 숫자가 커질수록 굵어집니다.
normal과 bold 값도 있는데 normal은 400 bold는 700의 값을 가집니다.
/* 아래의 두 결과는 동일 */
font-weight: 400;
font-weight: normal;
/* 아래의 두 결과는 동일 */
font-weight: 700;
font-weight: bold;
앞의 세 가지 요소를 한꺼번에 넣는 속성이 있습니다.
그 속성은 바로 font인데요. font의 값은 font-style, font-weight or size, font-family 순으로 넣습니다.
순서는 반드시 지켜야 하지만 font-style과 font-weight는 생략해도 상관없습니다.
/* ✅ font: font-style font-weight size font-family */
font: italic bold 24px 'Do Hyeon', cursive;
/* ✅ font: size font-family */
font: 24px 'Do Hyeon', cursive;
이 글은 goormedu의 한 눈에 끝내는 HTML5/CSS3의 내용을 기반으로 작성하였습니다
goorm
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
'코딩 > html,css' 카테고리의 다른 글
| css 박스 모델에 대해 알아보자(padding, margin) (0) | 2020.03.22 |
|---|---|
| CSS 박스 모델에 대해 알아보자(Border) (0) | 2020.03.19 |
| css 박스 모델에 대해 알아보자(박스 모델 개요, Content) (0) | 2020.03.19 |