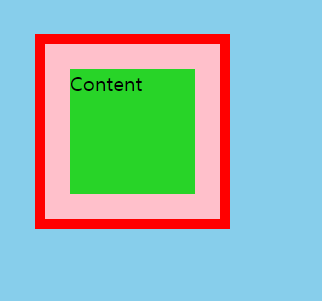
2020/03/19 - [html,css] - CSS 박스 모델에 대해 알아보자(Border) CSS 박스 모델에 대해 알아보자(Border) 2020/03/19 - [html,css] - css 박스 모델에 대해 알아보자(박스 모델 개요, Content) css 박스 모델에 대해 알아보자(박스 모델 개요, Content) HTML의 모든 요소들은 모두 공통적으로 box 모델을 갖고 있다. 어.. ablue-1.tistory.com 이 글은 윗 글 다음으로 이어지는 글이므로 윗 글을 읽었다는 전제하에 작성하는 글입니다. 이제 border 밖에 있는 경계선 내부 여백인 padding과 경계선 외부 여백을 margin에 대해서 배워봅시다 padding과 margin은 border처럼 각각 네 방향 또는 한꺼..