책 읽다가 코딩하다 죽을래
프론트엔드 개발 면접 질문들 본문
이 글은 캡틴 판교님의 블로그에서 따온 글을 다시 가공하여 적는 글입니다.
🧾 질문 유형
질문의 범주를 다음과 같이 4개로 구분하였습니다.
- 단골 질문 - 기본적으로 다 알고 대답할 수 있어야 하는 내용
- 직무 관련 질문 - 최소 70% 이상 대답할 수 있으면 좋지 않을까? 하는 내용
- 그 외 나올 수 있는 질문 - 필수로 알아야 하는 질문은 아니지만 알면 좋은 내용
- 기본적으로 준비해 가야 하는 질문 - 지원자로서 기본적으로 대답할 준비가 되어야 있어야 하는 내용
자 그럼 하나씩 살펴볼게요 :)
☝ 단골 질문 - 기본적으로 다 알고 대답할 수 있어야 하는 내용
프런트엔드 개발자 면접이라면 거의 빠지지 않고 물어보는 내용입니다. 웹 서비스를 개발하기 위해서 기본적으로 알아야 하는 지식과 함께 빠르게 변화하는 프런트엔드 개발 생태계를 따라가기 위한 노력을 질문하였습니다.
- 브라우저 저장소에 대해서 설명해 보세요
웹에서 사용되는 데이터는 모두 서버에서만 관리되는 것이 아닙니다.
본인의 브라우저 내에서도 관리가 되는데 대표적으로 쿠키, 세션, 로컬 저장소가 있습니다.
- ex) 로컬 스토리지, 세션 스토리지, 쿠키 각각 설명
로컬 스토리지와 쿠키는 클라이언트에 저장이 되며
세션은 서버에 저장이 됩니다.
로컬스토리지의 크기는 5MB이며 데이터가 key:value로 저장이 됩니다.
브라우저가 종료해도 제거되지 않고 남으니 유저의 개인정보같은 중요한 정보를 넣어두면 위험합니다.
사용자가 임의로 조작할 수 있습니다.
세션 스토리지의 크기는 해당 서버의 용량입니다.
브라우저가 종료되면 제거되며 사용자가 임의로 조작할 수 없습니다.
쿠키의 크기는 4KB이며 데이터가 key : value 형태로 저장되어있다.
브라우저가 종료하면 제거되며 사용자가 임의로 조작할 수 있습니다.
주로 비회원 장바구니 기능을 구현할 때 쓰인다.
- ex) 로컬 스토리지와 쿠키의 차이점 설명
로컬스토리지는 자바스크립트의 로컬스토리지제거코드가 없을 경우 자동으로 삭제되지 않습니다. 즉 브라우저가 종료해도 계속 남게 되니 오랜 시간동안 저장해야 되는 데이터를 다루기에 유리합니다. 반대로 중요한 개인정보는 담아내면 위험성이 수반됩니다. 또한 로컬 스토리지는 HTTP 요청때마다 전송되지않아 트래픽 증가에 영향을 주지 않습니다.
반대로 쿠키는 브라우저 제거 시에 자동으로 삭제가 되니 데이터를 오래 담을 수 없습니다. 또한 HTTP 요청때마다 매번 같이 전송되어 트래픽 증가에 영향을 줍니다.
- 자바스크립트 this란?
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수 입니다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메소드를 참조할 수 있습니다.
- ex) 화살표 함수, call, bind, apply 등
1. 전역 공간에서 -> window/global 을 가리킵니다
2. 함수 내부에서 -> window/global 을 가리킵니다
3. 메소드 호출 시 -> 메소드 호출 주체 을 가리킵니다
4. 화살표 함수에서 ->
- 기본적으로 전역 객체를 가리킵니다.
- 클래스 내에서 화살표함수의 this는 클래스를 가리킵니다.
- 개발자가 (apply, bind, call을 통하여)this를 바인딩을 해도 전역 객체를 가리킵니다.
5. callback함수에서 ->
- 기본적으로 함수 내부에서의 this와 같습니다.
- 제어권을 가진 함수가 callback의 this를 명시한 경우 그에 따릅니다.
- 개발자가 (apply, bind, call을 통하여)this를 바인딩한 채로 callback을 넘기면 그에 따릅니다.
6. 생성자 함수에서 -> 인스턴스 을 가리킵니다.
- 자바스크립트 이벤트 관리 방법? 보통 어떤 식으로 이벤트를 설계해야 하는지?
- ex) 이벤트 캡처링 & 버블링
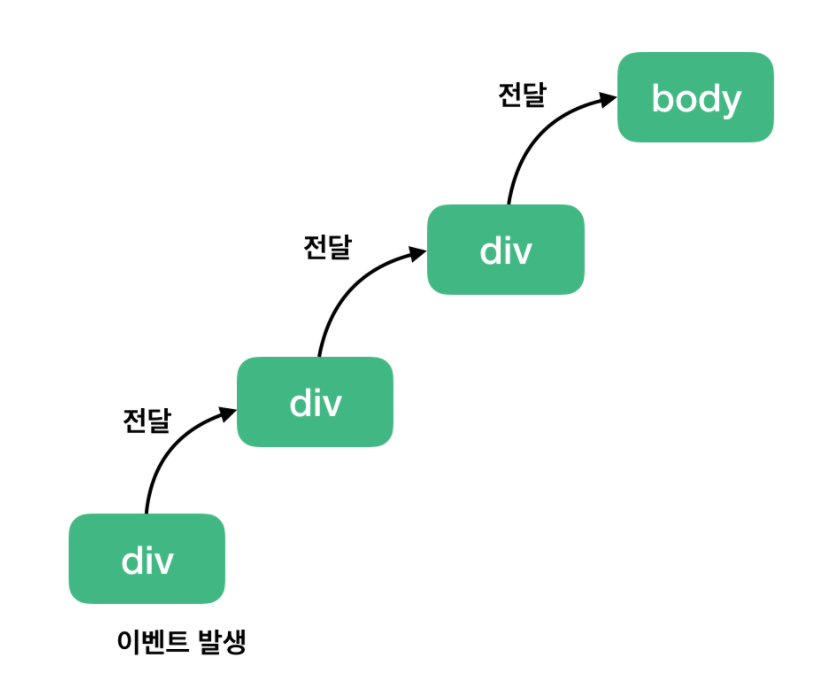
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어가는 특성입니다

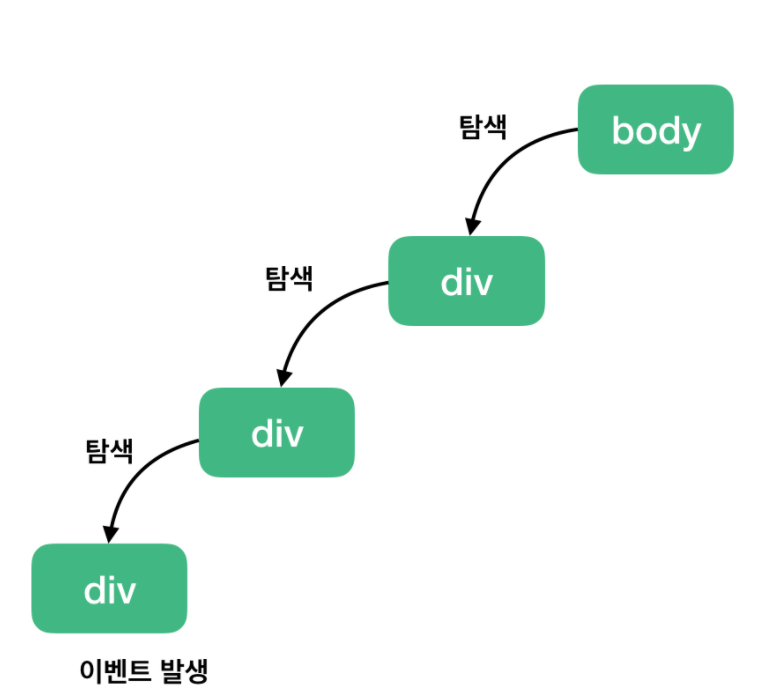
반대로 이벤트 캡쳐링은 반대 방향으로 진행되는 이벤트 전파 방식입니다.

- ex) 이벤트 등록 & 해제
웹 페이지 상에 사용자의 입력을 받기 위한 기능입니다. 예시를 들면 addEventListener()로 dom요소에 이벤트를 추가합니다.
반대로 어떤 dom요소 하나가 웹페이지에서 제거되면 이벤트함수도 함께 제거를 해야합니다. dom요소는 제거가 되도 이벤트함수는 메모리에 그대로 남아있기 때문입니다. 예시를 들면 removeEventListener()로 dom요소에 이벤트를 제거합니다.
- ex) 이벤트 위임 방식 등
- 자바스크립트 비동기 처리에 대한 설명
- ex) 콜백, 프로미스, async await
자바스크립트는 일반적으로 동기적인 언어이지만 외부에서 데이터를 갖고오거나 네트워크 통신 등의 로직에서는 비동기의 특성을 갖고 있습니다. 비동기란 코드의 연산이 끝나 결괏값을 반환하기 전에 실행을 멈추지 않고 다음 코드를 먼저 실행하는 특성입니다. 즉 개발자가 이러한 비동기 코드들을 하나씩 관리하기가 어려우니 제어권을 위임을 해버려 결괏값이 반환될 준비가 되면 실행되게 만든 것이 콜백(they will call me back later)함수입니다.
Promise는 콜백함수 대신에 비동기적인 처리를 할 수 있는 것입니다. 프로미스가 생성될 때 아직은 처리되지도 않고 알 수 있지도 않은 값을 처리하기 위한 객체로, 비동기 연산이 정상적으로 종료된 이후의 결과값이나 실패 이유를 처리하기 위한 역할을 합니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하지는 않고, 대신 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공합니다.
Async은 AsyncFunction객체를 반환하는 하나의 비동기 함수를 정의합니다. 즉 동기적으로 흘렀던 함수를 임의로 비동기 처리가 가능하게 만들어주는 함수입니다. async함수 내에서는 await란 예약어를 사용할 수 있는데, 이 await를 통해 async 함수를 잠시 일시정지하고 promise를 반환하는 어떤 비동기 함수를 처리한 후 그 다음으로 실행할 수 있게 해줍니다.
- ex) 비동기 처리의 특성 및 에러 처리 방법?
비동기 처리의 특성은 순서가 보장되지 않는다는 점입니다. 비동기는 보통 결괏값이 반환되기 전에 바로 다음 코드로 넘어가며, 비동기끼리도 서로 작업 처리 시간이 다양하므로 어떤 비동기가 다른 비동기보다 더 앞에 존재한다하더라도 무엇이 먼저 끝날지는 예상할 수 없습니다. 또한 이러한 비동기끼리 종속적인 관계에 있으면 비동기 처리를 확실히 해야합니다.
에러 처리 방법은 promise의 reject를 통해 promise.catch()구문 혹은 axios.catch()등으로 처리할 수 있습니다.
- 프런트엔드 개발은 지속적으로 학습해야 하는 분야인데 어떤식으로 학습을 하고 있는지?
☝ 직무 관련 질문 - 최소 70% 이상 대답할 수 있으면 좋지 않을까? 하는 내용
프런트엔드 개발의 기술적인 부분뿐만 아니라 지원자의 전반적인 웹 서비스 개발 경험을 파악할 수 있는 질문입니다. 아래 질문에 전반적으로 고루 답변할 수 있는 분이라면 하나의 웹 서비스를 담당하실 수 있을 것이라 생각합니다.
- 프런트엔드 빌드 시스템에 대해서 설명해보세요
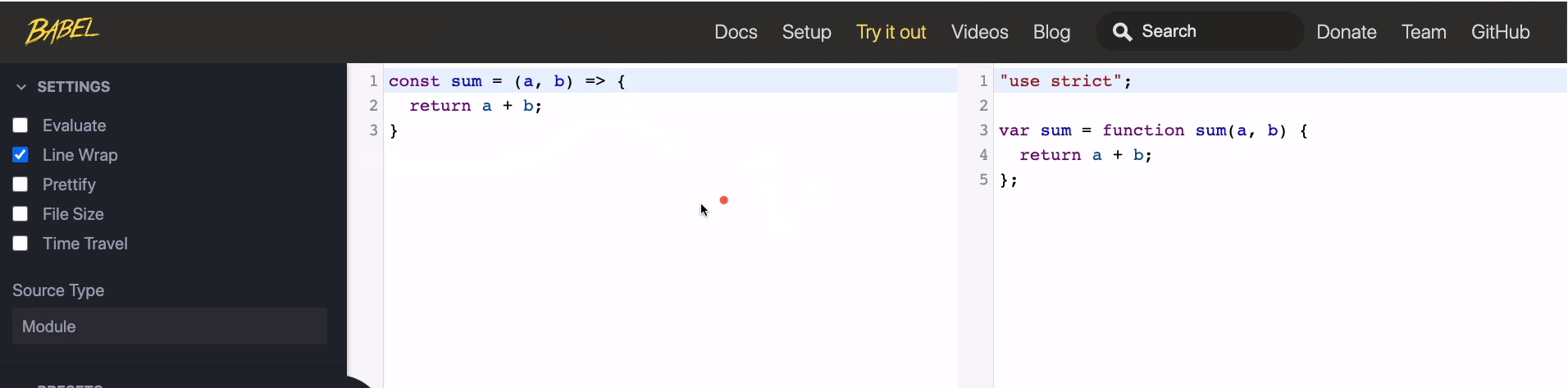
- 바벨이란
최신 자바스크립트문법이 최대한 많은 브라우저에서 적용될 수 있도록 transplie(변환)해주는 자바스크립트 컴파일러이다.

- 폴리필이란?
- NPM이란?
npm은 Node Packaged Manager의 약자이며 노드 패키지 관리하는 도구입니다. npm은 Node.js로 만들어진 모듈을 명령어를 통해 웹에서 받아서 설치하고 관리해줍니다. 개발자는 필요한 기능이 담겨진 모듈을 터미널 명령어로 쉽게 설치하여 프로젝트 용량도 효율적으로 관리하고 편의성도 제공해줍니다.
- Node.js란?
Java 언어가 모든 OS 운영체제에서 Java Virtual Machine 환경 안에서 Runtime 이 구동 되듯이 Node.JS 는 웹브라우저에 종속적인 자바스크립트에서 외부에서 실행할 수 있는 Runtime 환경을 Chrome V8 엔진을 제공하여 여러 OS 환경에서 실행할 수 있는 환경을 제공하게 됩니다. 즉 자바스크립트 실행기입니다.
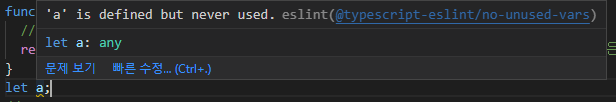
- ESLint란?
자신이 작성한 자바스크립트 코드의 문제를 찾고 고치는 도구입니다. 쉽게 말해서 자바스크립트 코드를 작성하여 소프트웨어를 배포했을 때 나중에 사용자입장에서 일어날 수 있는 문제들을 미리 개발자에게 알려주는 도구입니다. 실제 ESLint를 적용하면 한번도 사용하지 않은 변수 설정, 모호한 타입 설정 등을 개발 시점에서 알려주어 이후에 문제들을 줄여줍니다. 또한 입력한 코드를 개발자가 정의한 규칙에 따라 포멧팅(formatting)을 해주는 기능도 있습니다.



- 6. Prettier란?
개인의 취향이 반영된 코드 정리 도구입니다. 개인이 정한 규칙대로 코드가 정리되므로 가독성이 좋아져 실제 현업에서 자주 사용됩니다.
- 웹 태스크 매니저란?
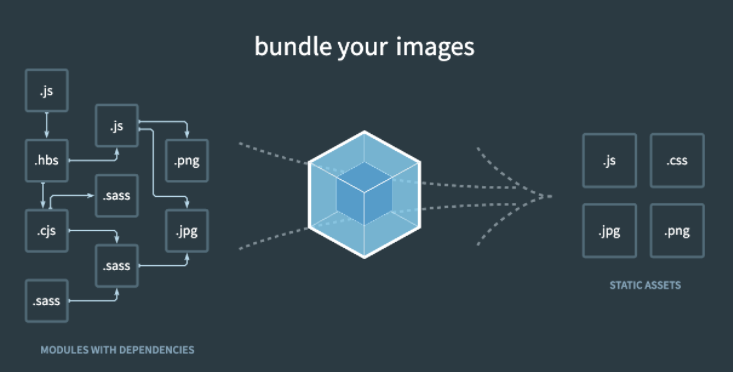
- 웹팩이란? 모듈 번들러가 무엇인가요?
웹팩이란 최신 프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러(Module Bundler)입니다. 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미합니다.

아래 그림과 같이 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 합니다.
- 자바스크립트 프레임워크를 써봤는지? 써봤다면 어떤 걸 쓰는지? 만약 쓴다면 쓰는 이유와 썼을 때의 장점?
- 리액트, 뷰, 앵귤러의 차이점이 무엇이고 쓰이는 예시는?
1. 앵귤러
앵귤러는 프로젝트 생성에서부터 코드 최적화 작업에 이르기까지 모든 작업에서사용할 수 있는 폭넓은 프레임워크이기 때문에, 전체적인 개발 과정에 있어서는 가장 다루기 힘든 프레임워크입니다. 그래서 기능이 풍부하고 규모가 큰 애플리케이션이나 장기적인 프로젝트를 개발할 때 주로 쓰입니다.
2. 리액트
리액트는 앵귤러와 뷰보다는 기능적인 제한이 있지만 유연성을 제공합니다. 그래서 빠른 일정 안에 가벼우면서도 현대적인 애플리케이션을 개발해야하거나 크로스 플랫폼, SPA 애플리케이션을 개발할 때 주로 쓰입니다.
3. 앵귤러와 리액트와 달리 뷰는 프리코딩 구조를 가지고 있어서 성능을 양보하지 않고 애플리케이션을 빠르게 개발할 수 있습니다. 그래서 시장 진입 단계에서 필요한 프레임워크를 선택하거나 비교적 작고 가벼운 애플리케이션을 개발할 때 쓰입니다.
- “기획 - 디자인 - API 개발 - 프런트엔드 개발”의 서비스 절차에서 프런트엔드 개발자의 역할은 무엇이라고 생각하는지?
- CORS란? CORS를 해결하기 위한 방법을 아는 대로 모두 설명해 주시고 보통 어떤 방식으로 해결하는지 자주 사용하는 방법 1가지와 함께 실제 해결하신 경험을 공유해 주세요.
cors(Cross-Origin Resource Sharing)는 교차 출처 리소스 공유이다. 교차 출저란 다른 출저를 의미하는데, 웹은 기본적으로 같은 출처에서만 리소스를 공유할 수 있다. 하지만 웹이라는 오픈스페이스 환경에서 다른 출처에 있는 리소스를 가져와서 사용하는 일은 굉장히 흔한 일이다.(ex: aws에 올린 외부 api서버를 localhost에서 사용한다던가) 그래서 몇 가지 예외 조항을 두고 이 조항에 만족하는 리소스 요청은 출처가 다르더라도 허용하기로 했는데 이것이 "CORS 정책을 지킨 리소스 요청"이다.
이러한 조항이 있는 이유는 출처가 다른 두 개의 어플리케이션에서 마음대로 공유할 수 있는 환경은 꽤 위험한 환경이기 때문이다. 왜냐하면 웹에서 돌아가는 클라이언트 어플리케이션은 사용자의 공격에 너무나 취약하기 때문이다.
cors 해결 방법
1) heroku 프록시 서버를 사용하여 우회
2) http-proxy-middleware 모듈 이용하기
더많은 방법은 여기를 참조
- 프런트엔드 성능 최적화란? 프런트엔드 성능 최적화 경험이 있다면 자세하게 설명해달라.
- 백엔드 개발 경험이 있는가?
- (꼬리 질문) REST API 구축 경험과 구현 관점에서의 간단한 REST API 설계 방식 설명해 보세요. 브라우저의 URL 요청을 받아서 서버의 데이터를 화면에 다시 뿌려주기까지의 백엔드 쪽의 플로우를 알고 있는지 확인하는 차원.
- Virtual DOM이 뭔지 아시는지? 썼을 때의 장점?
- (꼬리 질문) 브라우저 동작 원리 아는 만큼 설명
- 웹 서비스 배포 시스템 구축 경험?
- (꼬리 질문) CI, CD가 무엇인지 아는지? 구축해본 경험 혹은 사용해본 경험이 있는지
- 테스트 자동화 경험? 단위 테스트 또는 E2E 코드를 작성해 본적이 있는지?
- (꼬리 질문) 테스팅 라이브러리와 프레임워크에 특화된 테스팅 라이브러리는 각각 어떤 걸 썼는지?
- (꼬리 질문) 테스트 대상과 커버리지는 보통 어떻게 잡는지?
- 웹 접근성과 시맨틱 마크업이란? 이 2가지를 지키기 위해 보통 어떤식으로 마크업을 작성하는지?
- 웹 서비스를 기획부터 배포까지 모두 스스로 해본 경험이 있는가? 토이 프로젝트나 회사 서비스 등
- (꼬리 질문) 구체적으로 어떤 역할을 수행했는지 설명
- SEO(검색 엔진 최적화)란? 적용 사례가 있으면 구체적인 적용 방법도 같이 설명
- REST API로 받은 객체와 배열은 보통 어떤 자바스크립트 API나 로직을 이용해서 화면에 맞게 가공을 하는지?
- (꼬리 질문) map, filter, reduce API 사용 경험과 각각 설명
- 함수형 프로그래밍이란?
- (꼬리 질문) 자바스크립트 클로저란?
- (꼬리 질문) 자바스크립트 프로토타입이란?
- 서버 사이드 렌더링과 싱글 페이지 애플리케이션의 차이점?
- (꼬리 질문) 서버 사이드 렌더링이나 SPA로 각각 구현해 본 경험이 있는지?
☝ 나올 수 있는 질문
그 외 물어볼만한 질문들 그리고 서비스와 조직 차원에서 이상적인 동료인지 힌트를 얻을 수 있는 질문입니다.
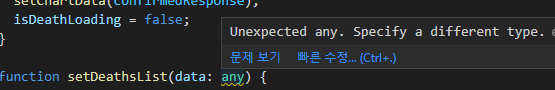
- 타입 시스템에 대해서 알고 있는지? 타입스크립트를 써봤는지?
- (꼬리 질문) 자바스크립트와 타입스크립트의 차이점?
- (꼬리 질문) 타입스크립트의 장점과 단점?
- 웹 서비스의 사용성을 개선하기 위해 고민해 봤던 부분이 있는지? 구체적인 사례와 경험 설명
- 자바스크립트 관련해서 모르는 문법이나 API가 나왔을 때 관련 정보를 어떻게 검색하는지?
- 다른 직무의 동료들과 어떤 식으로 커뮤니케이션 하는지?
- 여태까지 소속되었던 팀 내부적으로 혹은 회사 외부적으로 지식 공유나 지식 전파 같은 활동들을 해본 적이 있는지?
- 새로 배우는 개발 지식은 보통 어떤 식으로 정리하는가?
- 코딩 컨벤션은 보통 어떤 걸 따르고 코딩 컨벤션을 프로젝트에 적용하기 위해 어떤 노력들을 하는지?
☝ 그 외 기본적으로 준비해가야 하는 질문
이직하려는 조직에 대해서 얼마나 알아봤는지 그리고 이직 후 해당 조직의 성장에 얼마나 기여할 수 있을지 힌트를 얻을 수 있는 질문입니다.
- 이 직무로 지원한 이유?
- 이 직무로 지원했을 때 하는 일에 대해서 얼마나 조사 및 이해를 하고 왔는지?
- 이직하려는 회사의 직무에서 기대하는 부분과 기여할 수 있는 부분?
☝ 실제로 나왔던 질문들
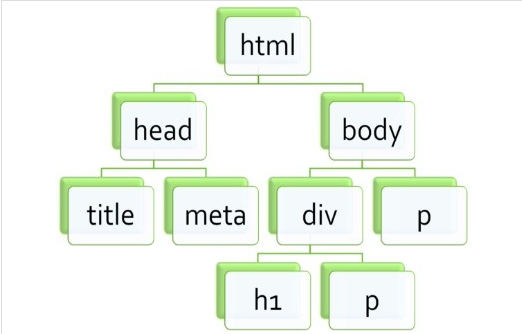
- 돔(dom)이 무엇인가요?
Document Object Model의 약자로 html,css 등의 형태가 트리 구조로 인식되는 것을 말한다.

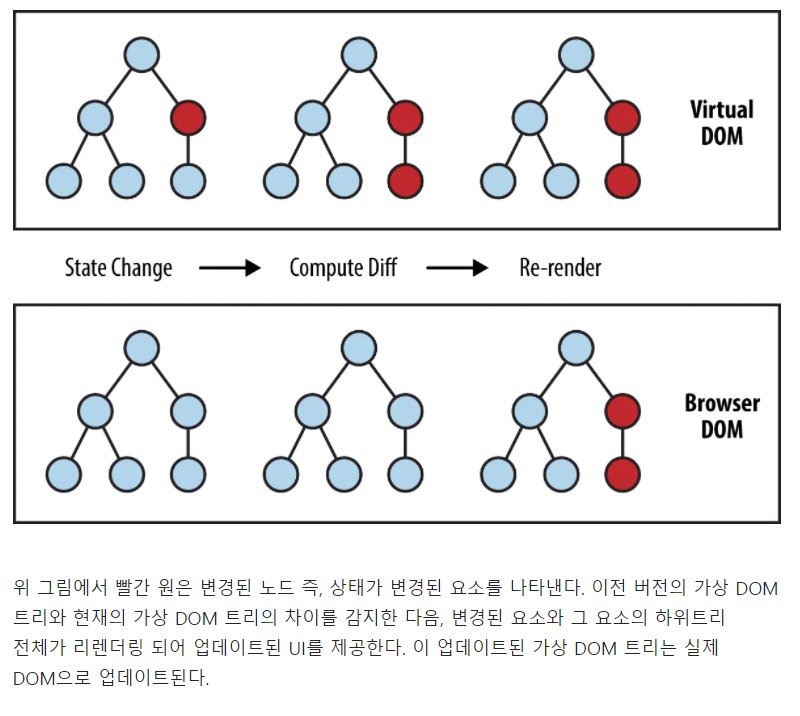
- (꼬리질문)가상돔이 무엇인가요?
Virtual DOM은 가상의 Document Object Model을 말합니다.
이벤트가 발생할 때마다 Virtual DOM을 만들고, 다시 그릴 때마다 실제 DOM과 비교하고 전후 상태를 비교해, 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영해, 앱의 효율성과 속도를 개선할 수 있다고 합니다.

- 리액트가 무엇인가요?
React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다. react를 이용해 사용자와 상호작용할 수 있는 동적인 UI를 쉽게 만들 수 있기 때문에 많이 이용되는 프레임워크입니다.
- 프레임워크/라이브러리의 차이점이 무엇인가요?
라이브러리는 내가 직접 코드를 제어할 수 있는 것이며, 프레임워크는 남이 만든 규칙에 따라 코딩을 하는 것입니다. 즉 제어권이 나에게 있는가 도구에게 있는가 입니다.
라이브러리의 가장 좋은 예시로는 JQuery입니다. JQuery는 내가 웹에 인터렉티브한 요소를 집어넣을 때 사용할 수 있는 도구인데, 이는 내가 필요할 때 제이쿼리를 씁니다. 라이브러리는 내가 필요할 때 불러내며 다른 도구로 쉽게 대체될 수 있습니다. 제이쿼리가 없어도 웹은 잘 동작하니까요.
반대로 프레임워크의 좋은 예시로는 웹 프레임워크인 Django입니다. Django에서 어드민 패널을 만들려면 무조건 admin.py에 작성해야하며 url을 바꿀려면 url.py에 작성해야 하는 규칙이 따릅니다. 규칙을 지키지 않으면 작동하지 않습니다. 즉 프레임워크는 사용하려면 규칙을 따라야 합니다.
즉 정리하자면 내가 필요할 때 라이브러리를 부르고, 프레임워크는 자신이 동작해야할 때 내가 만든 코드를 부릅니다.
- 상태관리란?
컴포넌트 기반 프레임워크에서는 작은 단위로 쪼개진 여러 개의 컴포넌트로 화면을 구성합니다. 예를 들면, header, button, list 등의 화면 요소가 각각 컴포넌트로 구성되어 한 화면에서 많은 컴포넌트를 사용합니다. 이에 따라 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 관리할 필요성이 생깁니다. 상태 관리란 여러 컴포넌트 간의 데이터 전달과 이벤트 통신을 한곳에서 관리하는 패턴을 의미합니다.
- 반응형 웹을 어떻게 구현하는지
- REST API 활용한 프로젝트는 직접 REST API를 구축한건지
- REST API를 어떻게 활용했는지
- W3C
'꿈' 카테고리의 다른 글
| 프론트엔드, 백엔드, 데브옵스 로드맵 (0) | 2020.03.22 |
|---|

