🧾 이 강의는 시리즈 별로 되어있습니다.
이 강의를 읽기 전에 확인하세요!
자바스크립트 프로토타입에 대해 지금 같이 알아볼까?[클릭]
이 강의를 읽은 후에 확인하세요!
prototpe chaining에 대해 알아봅시다[클릭]
prototype에 대해 전혀 모르신다면 위에 있는 링크를 타서 prototype의 개념부터 정리하셔야 이 글을 이해하실 수 있습니다.
이번 시간에는 prototype 개념을 사용해 자바스크립트의 메소드 상속에 대해 다뤄보겠습니다.
📚 메소드 상속 및 동작원리
function Person(n, a){
this.name = n;
this.age = a;
}
const rose = new Person('로제',30);
const gisu = new Person('지수',25);
rose.setOlder = function () {
this.age += 1;
}
rose.getAge = function () {
return this.age;
}
gisu.setOlder = function () {
this.age += 1;
}
gisu.getAge = function () {
return this.age;
}
위 코드는 이름과 나이를 저장하는 클래스와
그 클래스를 기반으로 한 두 개의 인스턴스에 각각 age에 대한 get, set 메소드를 만든 것입니다.
잘 보시면 roy와 joy의 get, set 메소드는 똑같은 내용을 내포하고 있습니다.
이러한 중복된 코드를 피하기 위해서 prototype의 개념을 적용해보았습니다.
function Person(n, a){
this.name = n;
this.age = a;
}
Person.prototype.setOlder = function () {
this.age += 1
}
Person.prototype.getAge() = function () {
return this.age;
}

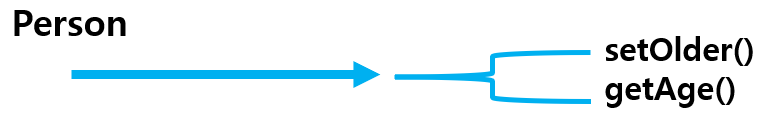
위 코드의 상태를 그림으로 보면 이와 같은 상태인데
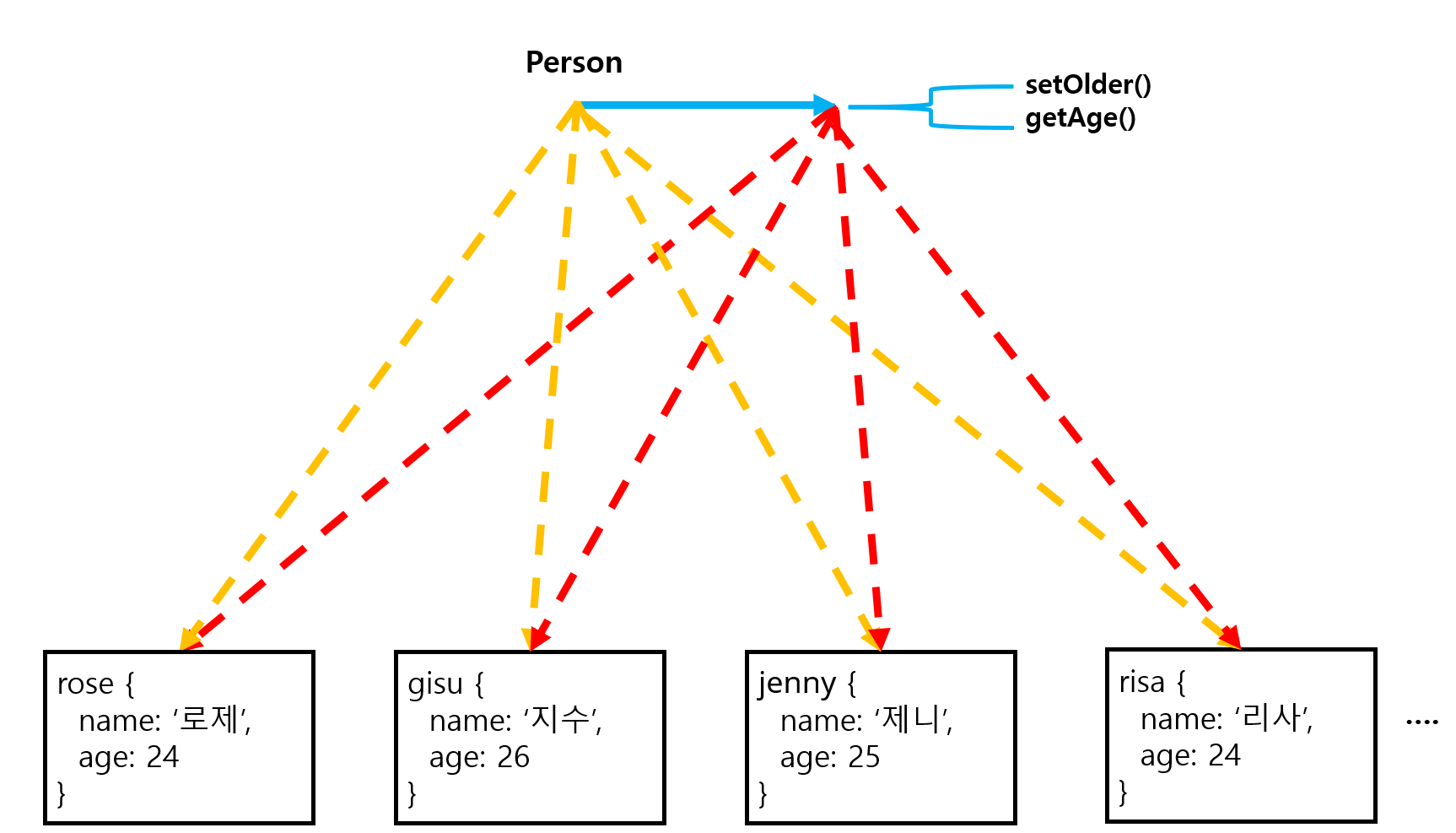
이 상태에서 로제, 지수, 제니, 리사를 만들면

이런 식으로 됩니다.
노란선은 Person을 통해 만들어진 객체를 뜻하고
빨간선은 Person의 prototype을 물려받았다는 뜻을 말합니다.

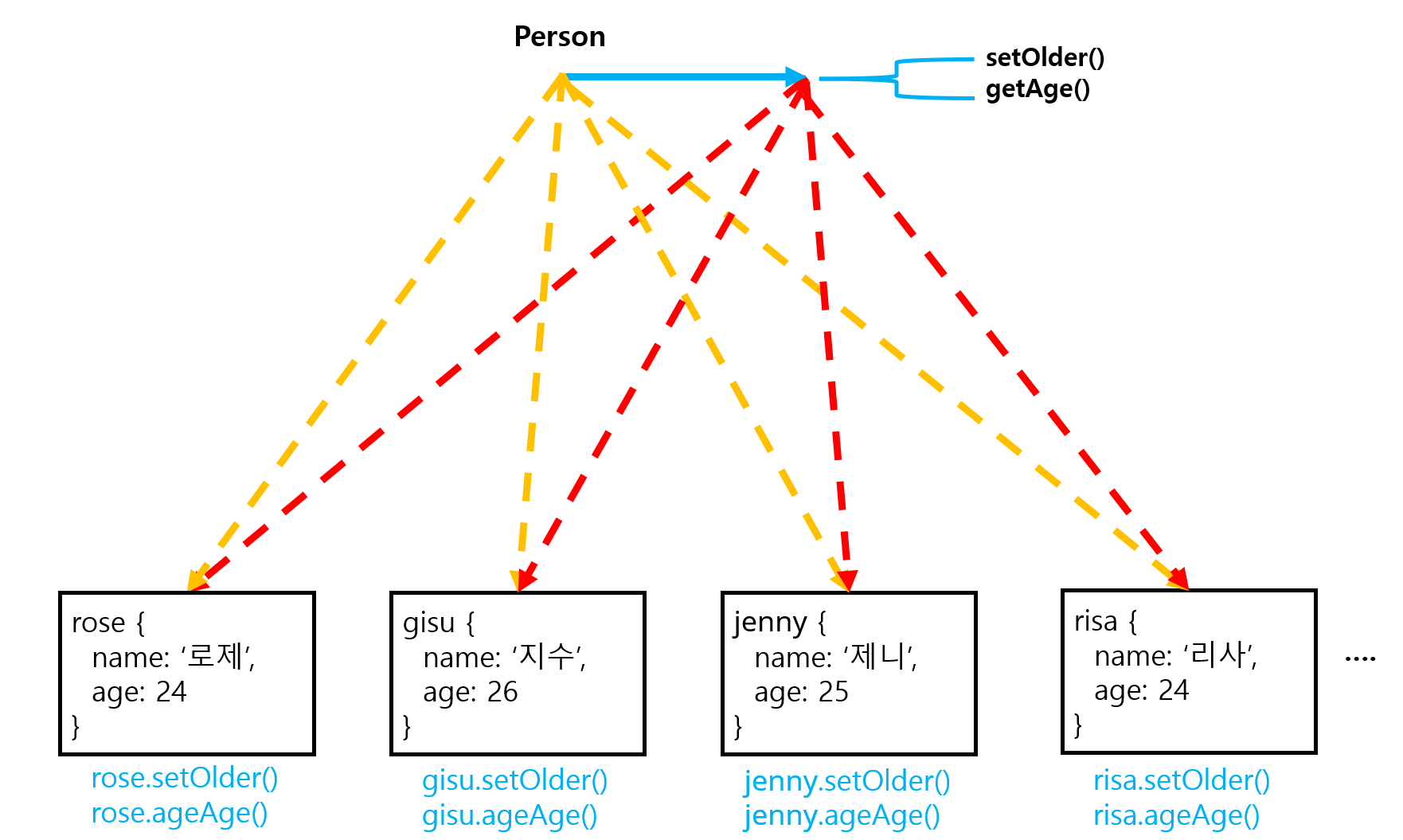
prototype안에 명시한 메소드들은 그 타입을 받은 모든 객체들에게 제공이 됩니다.
즉 로제, 지수, 제니, 리사 모두 setOlderI(), getAge() 함수를 사용할 수 있는 것입니다.
인스턴스들은 저마다의 고유한 정보를 만 가지고
인스턴스들이 모두 똑같이 가지는 정보들은 prototype으로 보내면 됩니다.
이런 식으로 prototype을 이용하면 중복적인 코드는 줄어들 뿐만 아니라
메모리 또한 효율적으로 사용할 수 있다는 것입니다.
다음 시간에는 프로토타입 체이닝(prototype chaining)에 대해 알아봅시다.
'코딩 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 실행 환경(Execution Context)이란 무엇인가 (0) | 2021.11.03 |
|---|---|
| prototype chaining에 대해 알아봅시다 (0) | 2021.10.05 |
| 자바스크립트 prototype에 대해 지금 같이 알아볼까? (0) | 2021.09.29 |
| 자바스크립트 this. 이것은 무엇인가 (0) | 2021.09.17 |
| 자바스크립트 비동기 처리 Promise (0) | 2021.08.08 |