개발자 취업 필수 개념 3주 차에는 주로 보안과 관련된 얘기를 다루었다.
🧾 목차
1. 대칭 키와 비대칭 키
2. 프로토콜, HTTP
3. HTTPS, SSL
4. SSL의 원리
5. 쿠키
6. 세션
1. 대칭 키와 비대칭 키
📖 개요

우리는 실생활에서 애플리케이션이나 웹을 통해 자신의 정보와 수많은 데이터들을 다른 서버들과 송수신을 합니다.
하지만 송수신하는 과정에서 누군가가 내 데이터를 도청하거나 위변조를 한다면 대단히 위험해질 것입니다.
그래서 우리는 제 3자가 도청하더라도 무슨 데이터인지 모르게 하기 위해 평문을 암호화해서 암호문으로 바꿔야 하며, 목적지에 도착하면 보내준 데이터를 읽을 수 있도록 암호문을 복호화해서 다시 평문으로 바꿔줘야 합니다.
📖 암호 알고리즘의 종류

암호 알고리즘은 크게 단방향 암호화와 양방향 암호화가 있다.
🔑 단방향 암호화
단방향 암호화는 평문을 암호문으로 암호화하는 것은 가능하지만
암호문을 평문으로 복호화하는 것은 불가능한 암호화 기법입니다.

이렇게 원래의 데이터로 복구가 불가능한 단방향 암호화는 주로 비밀번호에 쓰인다.
사용자가 비밀번호를 입력하여 서버에 보내주는 도중에
제 3자에게 도청을 당해도 원래의 비밀번호로 복호화할 수 없으므로 사용자의 개인정보를 지켜주기 때문이다.
🔑 양방향 암호화

단방향 암호화와 반대로 양방향 암호화는 암호화와 복호화가 가능한 암호학 기법이다.
양방향 암호화는 크게 대칭키와 비대칭키가 있는데
대칭키 방식은 암호화, 복호화 모두 동일한 키를 사용하고
비대칭키 방식은 암호화, 복호화 서로 다른 키를 사용한다.
🔑 양방향 암호화 - 대칭 키
대칭키는 키가 단 하나뿐이라 절대 잃어버리거나 타인에게 공개하면 안 되므로 비공개 키라 고도 부릅니다.
그래서 대칭키에는 키를 전달하는 과정에서 치명적인 약점이 드러납니다.
대칭키를 이용하여 암호화와 복호화가 이뤄져야만 하니 송신 측과 수신 측 모두 가지고 있어야 합니다.
그래서 송신 측과 수신 측 사이에 대칭키가 오고 가야만 하고
이 과정에서 제 3자에게 대칭키를 빼앗기게 되면 암호문이 평문으로 드러나게 됩니다.
그래서 이 문제를 해결하기 위해 고안된 방법이 비대칭 키이다.
🔑 양방향 암호화 - 비대칭 키
비대칭 키는 키가 공개키, 비밀키 총 2개가 있는데
공개키는 암호화하는데에 쓰이며
비밀키는 복호화하는 데 사용합니다.
즉 공개키가 암호화한 것을 비밀키가 복호화할 수 있고
비밀키가 암호화한 것을 공개키가 복호화할 수 있습니다.

여기서 공개키는 말 그대로 만천하에 공개된 키입니다.
이 공개키는 너도나도 다 갖고 있는 키이기 때문에
중간에 탈취가 되어도 상관이 없다는 것입니다.
비밀키는 소유자만 갖고 있는 키입니다.
절대 다른 사람들에게 보여지거나 탈취되어선 안됩니다.
사람들은 자신이 원하는 목적지에 데이터를 안전하게 보내기 위해 공개키를 이용해서 평문을 암호문으로 바꾸어 송신합니다.
그러면 수신한 쪽에서는 자신만 갖고 있는 비밀키를 이용해 암호문을 복호화합니다.
이런 식으로 비대칭 키는 서로 송수신하는 과정에서 키가 오고 가지 않으며
송신한 사람은 수신한 사람이 제대로 된 비밀키를 가져야만 복호화할 수 있으므로
정보를 보낸 웹사이트가 인증이 된 사이트인지 암묵적으로도 알아낼 수 있다는 것입니다.
🤔 그럼 대칭 키보다 비대칭 키가 안전하니까 좋다는 거네요?
그건 아닙니다.
비대칭 키라고 약점이 없는 것은 아닙니다.
비대칭 키는 대칭 키보다 현저하게 느리다는 단점이 있을뿐더러
비대칭 키 또한 중간에 탈취되어 제 3자가 이상한 내용으로 암호화한 다음에 전송할 수도 있습니다.
비대칭 키 또한 중간자 공격에 취약합니다.
그래서 대칭키와 비대칭키의 장단점을 고려하여 사용자들의 소중한 정보를 지켜야 합니다.
2. 프로토콜, HTTP
📖 프로토콜

우리 인간은 인터넷을 통해 서로 필요한 데이터를 수신하고
또 다른 사람들에게 데이터를 송신한다.

그런데 데이터를 주고받을 때 송신한 사람들 자기편한대로 데이터를 보내면 어떻게 될까?
그럼 받는 사람이 이 데이터는 어떤 형식의 데이터이고 데이터가 주고자 하는 메시지는 무엇인지 당연히 모른다.
그래서 우리는 세계적으로 데이터를 주고받는 양식을 일종의 규칙으로 만든 것이 바로 프로토콜이다.
세상 모든 사람들이 한 양식에 맞춰서 데이터를 보내면 나는 지구 반대편에 사람이 올린 블로그 글도 쉽게 볼 수 있는 것이다.
🤙 HTTP

프로토콜의 계층은 물리, 링크, 네트워크, 전송, 세션, 표현, 응용으로 이렇게 7 계층으로 나뉘지만
우리가 오늘 배워야 하는HTTP는 응용계층입니다.
HTTP(Hyper Text Transfer Proctocol)는 웹에서 사용하는 대표적인 통신 규약이자 프로토콜입니다.
인터넷에서 데이터를 주고받을 때는 이런 형식으로 데이터를 주고받기 위해 나온 프로토콜입니다.

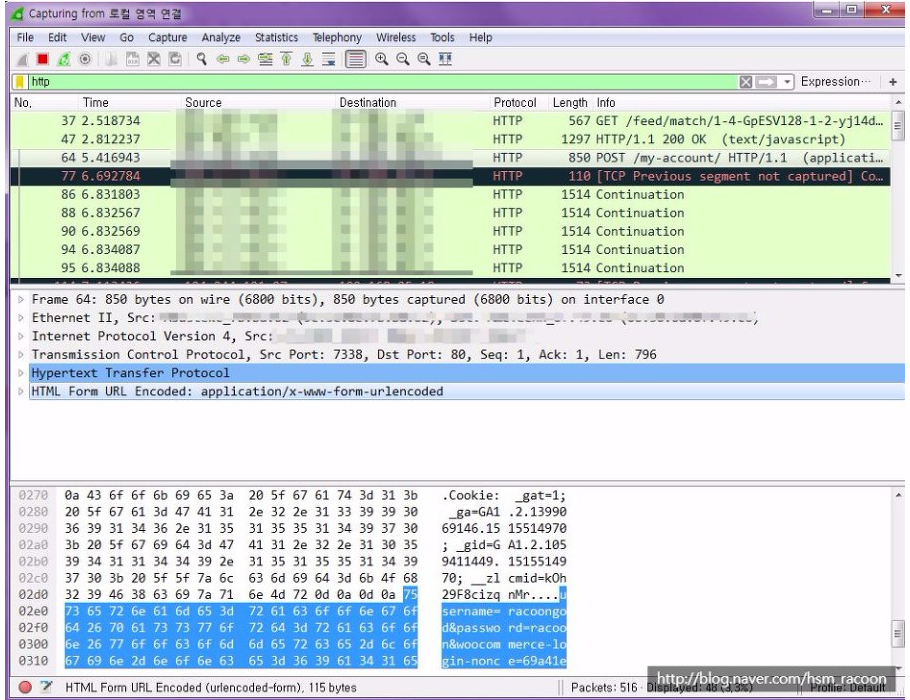
HTTP 메시지 양식은 다음과 같다 여러분이 인터넷을 통해 어느 사이트에 들어가면


HTTP 양식에 맞춘 패킷들을 받게 된다.
HTTP 패킷의 Data에 html, css, js 또는 이미지, 동영상 파일인지 적혀 있는 것이다.
3. HTTPS, SSL
🤙 HTTPS
그럼 HTTPS는 뭘까?
안타깝게도 HTTP의 복수형이 아니다.
HTTPS는 HTTP over Secure Socket Layer(SSL)의 약자입니다.
즉 기존의 HTTP 프로톨보다 더욱 안전해진 프로토콜입니다.
요즘은 금융 웹, 공동 인증서처럼 웹에서 중요한 정보들이 오가는 경우가 많기 때문에
HTTPS는 거의 필수 사항이 되어버렸고,
HTTP를 이용하는 사이트들은 주의 요함 이라는 이름으로 사이트 방문을 권장하지 않게 되었습니다.

HTTPS는 HTTP에 Secure Socket Layer라는 것을 적용한 것입니다.
즉 보안적인 안정성을 지켜주는 HTTPS를 사용하기 위해서는 SSL이 필요하다는 뜻입니다.
SSL을 적용해서 HTTPS를 적용할 수 있었어(o)
HTTPS를 적용해서 SSL을 적용할 수 있었어(x)
즉 HTTPS의 내부적인 원리는 SSL이다 라고 이해하시면 됩니다.
그럼 SSL은 왜 생겨난 걸까요?
🔑 SSL

여러분이 만약 naver 홈페이지를 완전히 똑같이 만든 해커들의 페이지에 접속해 개인정보를 탈취해 가면 어떨까요?
한 번 탈취해서 피해를 입으셨다면 이제는 정말 naver 정식 홈페이지에 들어가도 이게 가짜 사이트인지 의심이 가게 될 것입니다.
그렇습니다. 우리가 신뢰가 가는 사람들하고만 중고거래를 하고 싶은 것처럼 웹사이트도 공식적으로 인증이 되어있는 사이트 하고만 정보를 전달하고 싶은 것입니다.
이러한 문제를 해결하기 위해 고안된 것이 인증서 같은 역할을 하는 SSL입니다.
SSL의 보안 이점을 다음 3가지로 정리할 수 있습니다.
1. 데이터를 암호화하여 중간에서 탈취당해도 안전하도록 만든다.
2. 통신 내용을 악의적으로 변경하지 못하도록 한다.
3. 신뢰할 수 있는 사이트인지 확인시켜준다.
☝ 1. 데이터를 암호화하여 중간에서 탈취당해도 안전하도록 만든다는 것은
양방향 암호화 비대칭 키를 이용하면 됩니다.
공개 키를 이용해 암호화해서 통신이 가능하며
비밀 키를 소유하고 있는 사람만 복호화할 수 있으므로
중간에 탈취당해도 비밀 키가 없으면 암호문을 평문으로 바꾸지 못합니다.
☝ 2. 통신 내용을 악의적으로 변경하지 못하도록 만든다는 것은
SSL의 핸드 셰이크 기법을 통해 세션을 만들고 정해진 송수신자와만 데이터를 전달하게 만들면 됩니다.
따라서 그 외의 사람이 중간에 데이터를 통신하지 못하게 됩니다.
☝ 3. 신뢰할 수 있는 사이트인지 확인시켜준다는 것도
비대칭 키로 해결할 수 있습니다.
현재 접속하고 있는 사이트가 Naver인지 Never인지 확인하는 방법은 공개 키와 비밀 키의 원리를 이용하면 쉽게 파악할 수 있습니다.
만약 Naver가 아닌 Never이라면 Naver의 비밀 키가 없다는 것이니 내가 공개 키로 암호화한 암호문을 복호화할 수 없을뿐더러 Naver에서 암호화한 암호문을 공개 키로 복호화할 수도 없다는 겁니다.
즉 '네가 Naver라면 Naver라는 글자를 담아서 비밀 키로 암호화해서 나한테 줘 봐. 내가 공개 키로 복호화했을 때 Naver가 안 나오면 너는 가짜 사이트네?'
이렇게 되는 것입니다.
하지만 여기서도 문제가 생깁니다.
만약 그 공개 키가 Naver의 공개 키인지 Never의 공개 키인지 알 방법이 없습니다.
Never가 Naver인 척하면서 Never공개 키를 게시해놓는다면
사용자 입장에선 그냥 그런가 보다 하면서 넘어가게 될 것입니다.
따라서 이게 어느 사이트의 공개 키 인지를 인증해줘야 합니다.
"이 공개 키는 Naver의 공개 키이다"
라는 특정 사이트가 사용한다는 인증서가 필요합니다.
또한 이 인증서를 발급한 기관도 공식적으로 인정된 기관이여야겠죠?
보다 신뢰할 수 있는 기관에서 인증서를 발급하고 관리하도록 해야 합니다.
그러한 인증기관을 CA(Certificate authority)라고 합니다
많은 웹사이트는 CA로부터 특정한 사이트가 사용한다는 내용을 담은 공개키를 이용하면
해당 사이트가 맞는다는 것을 증명할 수 있게 됩니다.
이러한 추가적인 정보들이 있는 공개 키를 바로 인증서라고 부릅니다.
이 인증서는 누구나 쉽게 볼 수 있습니다.

우리가 사용하는 브라우저는 CA의 리스트를 미리 파악하여 사용자에게 전달해줍니다.
즉 CA가 신뢰할 수 있는 기관인지는 브라우저에 등록되어 있을 정도로 유명하고 인증된 기관이여야겠죠??
만약 유명하고 인증된 기관에서 발급한 인증서가 아니라면, SSL 을 사용함에도 불구하고 다음과 같이 안전하지 않다고 뜰 것입니다.

4.SSL의 원리
우리는 CA(Certificate authority)에서 발급된 인증서를 이용해
올바른 사이트로부터 공개키를 전달받습니다.
그렇다면 어떻게 그 공개 키를 이용하여 사용자와 어떻게 안전한 통신을 할 수 있을까요?
사용자가 웹서비스를 네트워크를 이용해서 통신을 할 때 내부적으로 3가지 단계가 일어납니다.
1. 악수(Handshake) -> 2. 세션(데이터 송수신) -> 3. 세션종료
이제 앞으로 사용자를 클라이언트, 웹서비스를 서버라고 칭하겠습니다.
🤝 1. 악수(HandShake)
자신이 얼마나 정직하고 성실하게 살아왔어도 중고거래 상대방은 당신을 못 믿는 건 당연합니다!
마찬가지로 인터넷 상에서는 클라이언트와 서버 둘 다 초면에는 서로를 믿지 못합니다!
그래서 서로를 믿기 위한 밑 작업인 악수(HandShake) 과정이 필요합니다.
서로 데이터를 송수신하기 전 상대방이 누군지에 대한 인식을 하기 위해 있는 절차입니다.
이 HandShake 과정을 통해 SSL 인증서를 주고받으면서 서로를 신뢰할 수 있게 됩니다.
HandShake 과정은 크게 아래 단계로 이루어집니다.
1 - 1. Client Hello
1 - 2. Server Hello
1 - 3. Client의 인증서 확인 및 대칭 키를 공개키로 암호화해서 전달
1 - 4. Server가 비공개키로 복호화해서 대칭 키를 전달 받음
👋 1 - 1. Client Hello
클라이언트가 서버로 접속합니다. 이 단계를 Client Hello라고 합니다.
물론 접속만 하진 않고 클라이언트가 아래의 정보를 서버에게 줍니다.
1) 클라이언트가 지원하는 암호화 방식들 : 클라이언트와 서버가 지원하는 암호화 방식이 서로 다를 수 있기 때문에 상호 간에 어떤 암호화 방식을 사용할 것인지에 대해 협상을 해야 합니다. 이 협상을 위해서 클라이언트 측에서는 자신이 사용할 수 있는 암호화 방식을 전송합니다.
2) 클라이언트 측에서 생성한 랜덤 데이터 : 이건 3. 세션종료 단계에서 설명하겠습니다!
3) 세션 아이디 : 이미 SSL HandShake 작업을 했다면(예전에 방문한 적이 있다면) 비용과 시간을 절약하기 위해 기존의 세션을 재활용하게 되는데 이때 사용할 연결에 대한 식별자를 서버 측으로 전송합니다.
👋 1 - 2. Server Hello
서버는 Client Hello에 대한 응답으로 Server Hello를 하게 됩니다.
이 단계에서 다음과 같은 정보를 클라이언트에게 줍니다.
1) 서버가 선택한 클라이언트의 암호화 방식 : 클라이언트가 전달한 암호화 방식 중에서 서버 쪽에서도 사용할 수 있는 암호화 방식을 선택해서 클라이언트로 전달합니다. 이로써 암호화 방식에 대한 협상이 종료되고 서버와 클라이언트는 이 암호화 방식을 이용해서 정보를 교환하기로 약속을 한 것입니다!
2) 서버가 발급받아 둔 인증서 : 클라이언트에게 우리는 믿을만한 웹사이트라고 증명하기 위한 SSL 인증서입니다.
3) 서버 측에서 생성한 랜덤 데이터 : 이건 3번에서 설명하겠습니다!
🔑 1 - 3. Client의 인증서 확인 및 대칭 키를 공개키로 암호화해서 전달
클라이언트는 서버로부터 받은 인증서가 CA에 의해서 발급된 것인지를 확인하기 위해서 클라이언트에 내장된 CA 리스트를 확인합니다. 그리고 CA리스트에 인증서의 발급자가 없다면 사용자에게 경고 메시지를 출력합니다.
인증서가 CA에 의해서 발급된 것인지를 확인하기 위해서 사용하는 방법은 비대칭키입니다.
클라이언트에 내장된 CA의 공개키를 암호화해서 인증서를 복호화했을 때 성공했다면 인증서는 CA의 개인키로 암호화된 문서임이 암시적으로 보증된 것이기 때문입니다.
😲 하지만 비대칭키 방식의 암호화는 너무 많은컴퓨터 자원을 사용합니다.
비대칭키 방식은 데이터를 안전하게 전달할 수 있다는 장점이 있지만
매 통신 시마다 한다면 너무 많은 자원과 시간이 낭비됩니다.
하지만 반대로 대칭키 방식은 자원이 많이 사용되지는 않지만
키 전달 과정에서 위험성이 있습니다
😡 아 그럼 대칭키 비대칭키 중에 뭘 써야 하냐고요

🤗 둘 다 쓰면 됩니다
바로 대칭키를 비대칭키 기법을 이용해서 전달해주는 것입니다.
클라이언트가 공개키(A)를 이용해서 대칭키(C)를 암호화시킵니다.
그러면 특정 암호문이 나오는데 이것을 서버에 전달합니다.
서버는 이 암호문을 비공개키(B)를 이용해서 해당 암호문을 복호화하면 대칭키(C)를 전달받을 수 있다는 것입니다.
비공개키(B)가 없는 다른 사람들은 암호문을 볼 수 없으니 중간에 탈취되어도 상관없고, 자원을 많이 낭비되지 않는 대칭키 방식이기도 합니다.
이렇게 SSL의 공개키와 대칭키의 장점을 혼합한 방법을 사용해 문제를 해결할 수 있습니다.
❓ 그럼 대칭키는 어떻게 만드는 건가요?
아까
👋 1 - 1. Client Hello의 2) 클라이언트 측에서 생성한 랜덤 데이터
👋 1 - 2. Server Hello의 3) 서버 측에서 생성한 랜덤 데이터
기억나시나요?
그게 바로 이 과정을 위한 준비물입니다
🔑 (대칭키) = 2) 클라이언트 측에서 생성한 랜덤 데이터 + 3) 서버 측에서 생성한 랜덤 데이터
대칭키는 이렇게 생성이 되며 이를 pre master secret 키라고 합니다.
이제 이 대칭키(C)를 서버의 공개키를 이용해서 암호화하여 서버에게 전송하는 거랍니다.
그리고 서버는 비공개키로 복호화하는 것입니다.
🤝 1 - 4. Server가 비공개키로 복호화해서 대칭 키를 전달 받음
이제 서버는 클라이언트가 전송한 암호문을 이제 비공개키(B)로 복호화합니다.
그러면 대칭키(C)를 얻게 됩니다!
그러면 이 대칭키(C)를 가진 것은 클라이언트와 서버뿐이므로, 서로를 신뢰할 수 있게 되었습니다!
앞으로 이제 이 값을 이용해서 서버와 클라이언트는 대칭키 방식으로 안전하고 효율적으로 데이터를 주고받게 됩니다!
☝ 사실 pre master secret을 바로 대칭키(C)로 사용하는 것이 아닙니다.
pre master secret 을 서버에 건네준 다음에 일련의 과정을 거쳐서 master secret이라는 값으로 만듭니다. 그리고 이를 이용해 session key를 생성합니다. 이 session key값이 대칭키(C)이고, 이를 이용해서 서버와 클라이언트는 데이터를 대칭키 방식으로 암호화한 후에 주고받을 수 있다는 것입니다.
🙌 1 - 5. HandShake 종료
클라이언트와 서버는 HandShake 단계의 종료를 서로에게 알립니다!
이제 서로 데이터를 주고 받을 수 있는 것입니다.
📤📥 2. 세션(데이터 송수신)
서버와 클라이언트가 데이터를 주고받는 단계를 세션(session)이라고 합니다.
아까 HandShake를 하면서 서로 대칭키(C)를 가지게 되었습니다.
이 대칭 키를 해당 세션에서 사용할 예정이므로 세션키(Session Key)라고 부릅니다
따라서 앞으로 데이터를 상대방에게 보낼 때 세션키를 암호화하여 보냅니다.
그러면 상대방도 세션키를 갖고 있으므로 복호화할 수 있습니다.
SSL은 이런 방식으로 안전하게 데이터를 송수신할 수 있게 되는 것입니다.
✔ 3. 세션종료
데이터 송수신 작업이 끝나면 SSL 통신이 끝났음을 서로에게 알려주게 됩니다.
그리고 통신에 사용한 세션키는 폐기하게 됩니다.
이렇게 안전하고 효율적인 SSL에 통신과정에 대해서 배웠습니다.
다시 정리해보면 서버와 클라이언트가 SSL로 통신하게 되면 다음과 같은 3가지 단계를 따르며
1. 악수(Handshake) -> 2. 세션(데이터 송수신) -> 3. 세션종료
HandShake 과정에서 대칭키와 비대칭키의 장점을 모두 살리기 위하여
클라이언트에서 공개키를 암호화하고 서버에서 비밀키로 복호화를 한 후 거기서 주고받았던 랜덤 데이터를 조합해 대칭키를 만들고 그것을 세션 키로 사용된다.
이 중요한 두 가지 사실을 잊지 말아 주세요.

5. 쿠키
🍪 쿠키 정의
사용자가 방문한 웹페이지에서 이용된 환경설정 및 기타 정보를 사용자의 컴퓨터에 저장하는 작은 파일입니다.
쿠키는 웹사이트를 방문할 때마다 읽히고 수시로 새로운 정보로 바뀔 수 있는 매개체입니다.
페이티 탐색을 하거나 지역 및 언어, 성능에 대한 보고 혹은 마케팅 용 등 다양한 용도로 사용됩니다.
이처럼 쿠키는 유저들의 효율적이고 안전한 웹 사용을 보장하기 위해 웹 사이트에 많이 사용되고 있습니다. 쿠키는 웹사이트의 접속 시 접속자의 개인장치에 다운로드되고 브라우저에 저장되는 작은 텍스트 파일입니다. 웹사이트는 쿠키를 통해 웹사이트를 접속자를 인식하고, 접속자의 설정과 과거 이용내역에 대한 일부 데이터를 저장합니다. 쿠키의 크기는 4KB이며 데이터가 key : value 형태로 저장되어있다.
하지만 일반적으로 쿠키는 보안에 위험요소가 존재하다보니 만료일이 존재합니다. 예를 들어, 브라우저를 닫는 경우 자동으로 삭제되는 쿠키도 있으며(세션 쿠키), 일부는 수동으로 삭제되기 전까지 오랜 시간 남아있는 쿠키도 있습니다.(지속적 쿠키)
📋 쿠키의 동작 순서

1. 클라이언트가 서버에게 페이지를 요청(Request)한다.
2. 서버는 쿠키를 생성하여 정보를 담아 HTTP 화면을 돌려줄 때 쿠키도 클라이언트에게 보내준다.(Response)
3. 넘겨 받은 쿠키는 클라이언트가 가지고 있다가 서버에 다시 요청(Request)할 때 요청과 함께 쿠키를 전송한다.
4. 쿠키를 받은 서버는 재방문한 접속자임을 인식하고 그에 맞는 요청 페이지와 쿠키를 전송한다.(Response)
🚫 쿠키의 단점
쿠키 값은 사용자가 자유롭게 편집이 가능하며 통신 상 유출되기 쉽습니다. 그래서 중요한 정보나 변경되어도 상관없는 값들이 쿠키에 쓰여야 합니다.
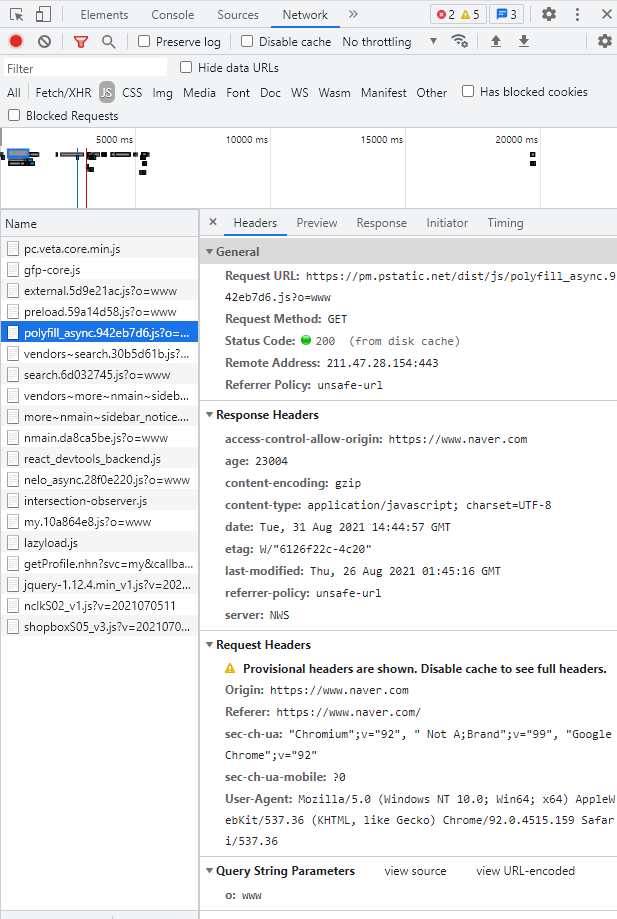
👀 웹사이트의 쿠키 확인 방법
ctrl + shift + j 를 눌러 개발자 도구를 켠 다음 Application 탭을 가면

웹의 저장소 종류들이 보이는데 그중 쿠키 탭을 보시면 현재 접속한 사이트의 쿠키를 확인할 수 있다.

이런 식으로 필드 값을 더블 클릭하면 내 마음대로 편집이 가능하다.
6.세션
📖 세션 정의
세션이란 지정된 기간 내에 웹사이트에서 발생한 사용자 상호작용의 집합을 말합니다. 예를 들어 단일 세션에 다수의 페이지 조회, 이벤트, 소셜 상호작용, 전자상거래가 포함될 수 있습니다.
🔗 구글 애널리틱스 : 유니버설 애널리틱스에서 웹 세션을 정의하는 방법
일정 시간동안 같은 사용자로부터 들어오는 일련의 요구나 동작을 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술입니다. 여기서 일정 시간은 접속자가 웹 브라우저를 통해 웹 서버에 접속한 시점으로부터 브라우저를 종료하여 연결을 끝내는 시점을 말합니다.
즉 방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라고 합니다.
세션은 웹 서버의 저장되는 쿠키(세션 쿠키) 라고 볼 수 있으며 보통 브라우저가 종료되면 세션은 제거가 되니 쿠키보다 비교적 보안이 높은 편입니다. 저장 데이터는 서버 용량이 허용하는 전제 하에 제한이 없습니다.
📋 세션의 동작 순서

1. 클라이언트가 페이지를 요청(Request)한다.
2. 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여 클라이언트가 해당 session-id를 보냈는지 확인한다.
3. session-id가 존재하지 않는다면, 서버는 session-id를 무작위로 생성해 클라이언트에게 돌려준다.(Response)
4. 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
5. 클라이언트 재접속 시 쿠키를 이용하여 session-id 값을 서버에 전달합니다.(Request) 서버는 session-id를 통해 재방문한 접속자임을 인식하고 그에 맞는 요청 페이지를 전송 한다.(Response)
🚫 세션의 단점
세션은 브라우저가 종료되면 안전하게 제거됩니다. 장기적으로 저장해야 할 정보는 세션에 저장하지 말아야 합니다.
| 쿠키(Cookie) | 세션(Session) | |
| 저장 위치 | 클라이언트(접속자 로컬 저장소) | 웹 서버 |
| 저장 형식 | text | Object |
| 만료 시점 | 쿠키 저장시 설정된 기간(브라우저가 종료되도 만료시점이 지나지 않으면 자동으로 삭제되지 않는다) | 브라우저 종료시 삭제(기간 지정 가능) |
| 사용하는 자원(리소스) | 클라이언트 리소스 | 웹 서버 리소스 |
| 용량 제한 | 총 300개 하나의 도메인 당 20개 제한 하나의 쿠키 당 최대 4KB(4096byte) |
서버가 허용되는 한 용량제한이 없음 |
| 속도 | 세션보다 빠름 | 쿠키보다 느림 |
| 보안 | 세션보다 비교적으로 취약함 | 쿠키보다 비교적으로 안전함 |
🔗 참고 문서 : 쿠키(Cookie), 세션(Session) 특징 및 차이
'GD프로젝트 > 개발일지' 카테고리의 다른 글
| 개발자 취업 필수 개념 3주차 개발일지(SQL) (0) | 2021.08.28 |
|---|---|
| 개발자 취업 필수 개념 2주차 개발일지(Git, GitHub, Branch) (0) | 2021.08.22 |
| 개발자 취업 필수 개념 1주차 개발일지(의미 있는 이름, 추상화, 예외, 리팩토링) (0) | 2021.08.19 |
| 알고보면 알기쉬운 알고리즘 - 5주차 개발일지(라인, 카카오, 삼성 코딩테스) (1) | 2021.08.16 |
| 알고보면 알기쉬운 알고리즘 - 4주차 개발일지(트리, 힙, 그래프, DFS&BFS, DP) (0) | 2021.08.11 |