책 읽다가 코딩하다 죽을래
프론트엔드의 꽃, 리액트 - 2주차 개발일지(SCSS, Styled Component,가상DOM) 본문
GD프로젝트 리액트 기초
프론트엔드의 꽃, 리액트 2주 차가 시작되었다.
요번 2주차에 있었던 일을 바로 기술해보겠다.
목차
1. 새롭게 배운 내용(SCSS, Styled Component, 가상 DOM)
2. 결과물
1. 새롭게 배운 내용
1 - 1 SCSS
SCSS는 SASS의 세 번째 이름이다.
그럼 SASS는 무엇이냐면은
Sass : Syntactically Awesome Style Sheets : 문법적으로 편하게 css를 작성하는 언어
근데 이 SASS는 CSS와 호환이 잘 안되어서 생긴 것이 SCSS이다.
SCSS의 장점은 CSS를 편하고 더욱 가독성 있게 작성하기 위한 것이다.
SCSS를 사용했다 해서 CSS보다 더욱 아름답고 화려한 이펙트가 생기는 것이 아니다.
그럼 이제 SCSS 사용하는 방법을 알아보자
SCSS를 사용하려면 먼저 SCSS에 관련된 모듈들을 설치해야 한다.
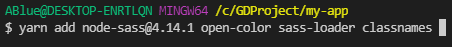
yarn : yarn add node-sass@4.14.1 open-color sass-loader classnames
npm : npm install node-sass@4.14.1 open-color sass-loader classnames --save-dev

webpack을 사용할 경우 sass webpack 모듈도 설치해야 한다.
설치에 성공하면 SCSS 언어를 사용할 수 있다.
코드 예시를 통해 SCSS 언어의 기능을 몇 개 살펴보자
SCSS는 Nesting이 가능하다.
Nesting 영어자체를 해석하면 둥지라는 뜻인데,
div p {
color: #888888;
font-family: sans-serif;
font-size: 14px;
}
div img {
width: 400px;
}
만약 이런 CSS 코드가 있다면
div {
p {
color: #888888;
font: {
family:sans-serif;
size: 14px;
}
}
img {
width: 400px;
}
}
이런 식으로 새의 둥지처럼 프로그래밍 언어처럼 들여 쓰기가 가능하다.
가독성이 좋으므로 당연히 유지보수에도 좋다.
( 내가 찾고 싶은 tag나 id, class들이 저런 식으로 뭉쳐져 있으니까 찾기가 쉽다! )
상위 요소 이어쓰기는 "&"로! 클래스명 등, 글자도 이어 쓸 수 있다.
div {
background-color: green;
}
div:hover {
background-color: blue;
}
.div {
background-color: green;
}
.div_blue {
background-color: blue;
}
이런 식으로 가상 선택자인 hover나 같은 이름이 들어가 있는 다른 class이름들도
div {
background-color: green;
&:hover {
background-color: blue
}
}
.div {
background-color: green
&_blue {
background-color: blue
}
}이런 식으로 쓸 수 있다.
이 부분에서도 같은 범위에 작용되는 것들은 한 곳으로 뭉쳐 쓰게 되므로
가독성이 좋아지고 찾기도 쉽다
CSS 속성을 변수로 사용할 수 있다.
$defaultSize: 20px;
$className: blue;
p{
font-size: #{$defaultSize};
&.#{$className} {
color: #{$className}
}
}
CSS 속성을 변수로 사용할 수 있다.
어떠한 속성이 여러 번 사용하게 되면 이렇게 변수 하나로 설정하면 수정하기 쉬워진다.
내가 만든 CSS 코드는 SCSS로 어떻게 변환하는지 알고 싶다면 아래의 사이트로 들어가 보자
1 - 2 Styled Component
우리가 리액트를 사용하는 이유는 코드의 재사용률을 높이고 유지보수 쉽게 하기 위해서이다.
Styled Component는 CSS를 컴포넌트화 시켜서 코드의 재사용률을 높인 것이라고 보면 된다.
yarn : yarn add styled-components
npm : npm install --save styled-components
터미널에 styled-component 설치 명령어를 입력한 후
import React from 'react'
import styled from 'styled-components' // styled-component를 import해야 한다.
function App() {
return (
<div className="App">
<MyStyled bgColor={"red"}>hello React</MyStyled> {/*styled 컴포넌트도 props를 넘겨줄 수 있다. */}
</div>
);
}
const MyStyled = styled.div`
width: 50vw;
min-height: 150px;
padding: 10px;
border-radius: 15px;
color: #fff;
&:hover {
background-clor: #ddd;
}
background: ${(props) => (props.bgColor? "red" : "purple")};
`;
export default App;
변수에 CSS 속성을 ''(따옴표)가 아닌 ``(백 틱) 안에다 넣으면 된다.
코드 예시를 보면 알 수 있듯이 SCSS도 가능하다.
만약 스타일 컴포넌트가 h1이면은
const Myh1Styled = styled.h1`~~`;
로 하면 된다.
또한 컴포넌트이다 보니 props 기능도 사용할 수 있다.
1 - 3 DOM과 가상 DOM
DOM은 웹 프로그래머이면 당연히 알아야 할 개념 중에 하나다.
DOM이란 웹의 요소들..
예로 들면 div, h1, p 등등 이러한 요소들을 객체로 생각해놓고
이러한 객체들이 여러분 자료구조시간에 배웠던 트리 모양으로 저장이 된다는 것이다.
<body>
<div>
<h1></h1>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
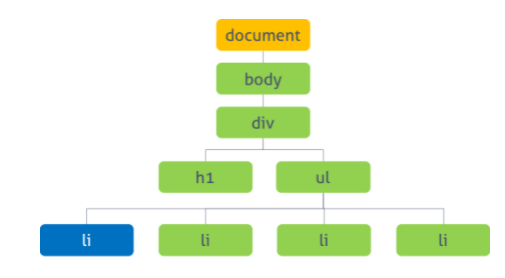
위의 HTML 코드를 DOM으로 나타내 보자면

이렇게 되어있다.
그런데 여기서 가상 DOM은 무엇이냐면은
react를 만들었던 facebook에서
컴포넌트를 리 랜더링 할 때 쓰이는 기술이며,
react가 웹을 동작하는 방식 중에 하나이다.
페이스북 좋아요 기능을 구현해야 하는 개발자들의 대화

PM : 자 프론트여러분들 사용자가 좋아요 버튼을 누르면 리다이렉트(F5새로고침)없이 게시물에 바로 반영되어야 합니다!
프론트 : 그러면 어떤 게시물에 좋아요를 눌렀는지 알아야 하고 좋아요 수가 수정된 것도 반영해야 하면은
아무리 트리 구조로 연결되어있다 해도 너무 연산이 많아서 느려질 텐데요??
PM : 그럼 수정한 내역을 가상 DOM에다 올리고 기존 DOM과 비교해서 바뀐 부분의 DOM은 과감히 삭제하고 가상 DOM에 있던걸 넣어주면 어떨까?
이렇게 사용자의 어떤 행동으로 인해 컴포넌트의 리랜더링이 이루어지면
기존 DOM의 변경된 부분을 가상 DOM 하고 갈아 끼워 놓으면
연산 수가 확연히 줄어듭니다.
2. 느낀 점
튜터님들이 React의 단순히 코드만 설명하실 뿐만 아니라
React의 역사, 개념, 이념도 같이 설명해주신 부분이 좋았다.
또한 React가 아닌 CSS도 알려주시는 이런 하이브리드 한 수업도 맘에 들었다.
마치 삼겹살만 먹여주시는 것이 아니라 쌈과 각종 채소 그리고 후식으로 냉면도 먹여주시는 것 같다.
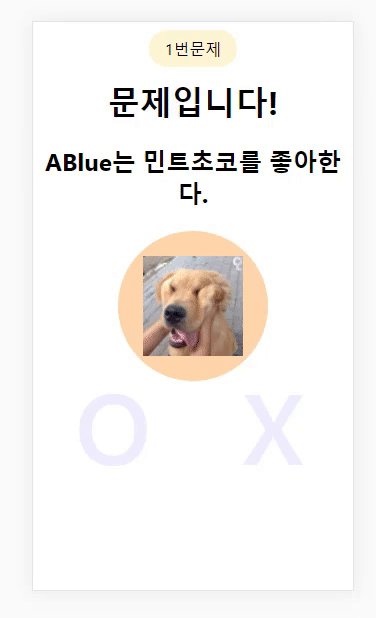
그리고 2주 차 과제를 했었는데

1주 차 과제에 비해 많이 어려워졌다.
그래서 처음으로 해설 영상 1시간짜리를 모두 보았는데...
역시 구현 로직도 대단히 많이 어려웠지만 튜터님이 하나부터 열까지 친절히 알려주셨다
또한 어려운 만큼 더 많은 걸 배워간 것이다.
그리고 gif 프레임이 낮아서 그런지 강아지 사진이 뻑뻑하게 넘어가는데
실제로는 더욱 스무스하게 사라진다.
3주 차부터 내가 모르는 개념들이 많이 나와서
많이 기대된다. :)
p.s. : 정처기 실기 합격!
'GD프로젝트 > 개발일지' 카테고리의 다른 글
| 리액트 심화반 - 1주차 개발일지(scope, Object, Function) (0) | 2021.07.22 |
|---|---|
| 프론트엔드의 꽃, 리액트 - 마지막주차 개발일지( middleware, AWS ) (0) | 2021.07.19 |
| 프론트엔드의 꽃, 리액트 - 4주차 개발일지( firebase ) (0) | 2021.07.18 |
| 프론트엔드의 꽃, 리액트 - 3주차 개발일지( Router, Redux ) (0) | 2021.07.16 |
| 프론트엔드의 꽃, 리액트 - 1주차 개발일지(Scope, 웹 동작 방식, 서버리스) (0) | 2021.07.07 |




