책 읽다가 코딩하다 죽을래
react로 좋아요 버튼 만들기(react기초, setState) 본문
오늘은 React로 instagram의 좋아요 버튼을 만들어 볼 생각이다.
React의 기초내용과 setState의 개념을 다루니 무지 쉬울 것이다.
이 글에선 웹팩을 다루지 않으니 리액트의 기본셋팅은 미리 한 후에 보기를 권장한다.
create-react-app을 사용해도 괜찮다.
하트의 디자인은 Ant-Design의 icon을 빌려올 것이다.



이 두가지를 사용할 것이며 사용법을 몰라도 괜찮다. 다 설명해줄 것이다.
사용법을 알거나 문서를 읽을줄 알면 아래의 사이트에 직접 들어가서 알아보는 것도 좋다.
Ant-Design-icon Document바로가기[클릭]

일단 폴더구조는 다음과 같다.
다시 한 번 말하지만 이 강의에선 웹팩이나 초기 리액트셋팅을 다루지 않는다.
즉 client.jsx(또는 client.js), style.css, LikeButton.jsx(또는 LikeButton.js) 만 다룰 것이며 그 밖에 파일들은 미리 갖춰줘야한다.
dist 폴더는 리액트 실행 시 생성되는 폴더이니 신경안써도 된다
하지만 코드는 아래의 깃허브링크를 올려놨으니 참고해도 좋다.
일단 client.jsx 파일을 만들어 아래의 코드를 입력하자
import React from 'react';
import ReactDOM from 'react-dom';
import LikeButton from './LikeButton'
ReactDOM.render(<LikeButton />, document.getElementById('root') )
내용을 보면 일단 react와 react-dom 모듈을 갖고 온 것이다.
LikeButton 내엔 좋아요 버튼에 대한 로직을 구현할 것이다.
로직에 대한 코드길이는 짧아서 사실상 한 jsx파일 내에 써도 무관한다.
다음은 LikeButton.jsx이다.
import React from 'react';
import './style.css'
class LikeButton extends React.Component{
}
export default LikeButton;
일단 기본 셋팅은 다음과 같다.
천천히 설명할 예정이니 잘 따라오길 바란다.
내용이 쉬우니 여러분도 쉽게 할 수 있다.
일단 아까 Ant-Design에서 하트를 갖고오겠다.
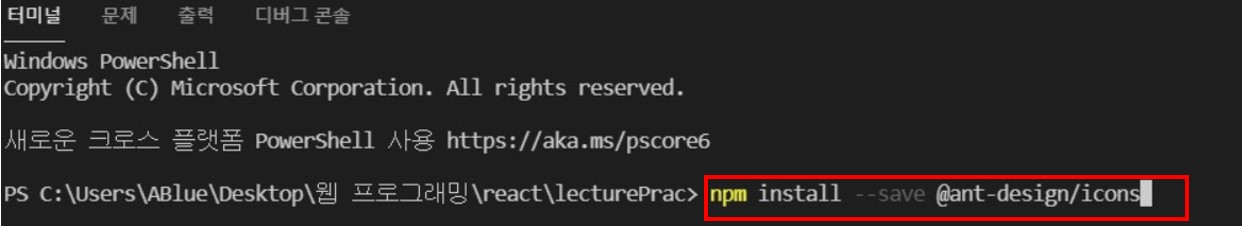
npm install --save @ant-design/icons
갖고오기 전 터미널에 Ant-Design의 icon모듈을 설치를 해야한다. 해당 명령어를 터미널에 입력해주자

import React from 'react';
import {HeartOutlined, HeartFilled} from '@ant-design/icons'; //icons 모듈을 갖고온다
import './style.css'
class LikeButton extends React.Component{
render(){
return(
<div className="icons-list">
<HeartFilled /> //꽉차있는 하트 컴포넌트
<HeartOutlined /> //비어있는 하트 컴포넌트
</div>
)
}
}
export default LikeButton;
설치를 했으면 모듈을 갖고와서 하트 컴포넌트를 사용해보자
이렇게 코딩을 한 후 실행해보면

코딱지만큼 작은 하트가 나온다.
default size가 작아서 그렇다.
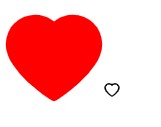
그럼 HeartFilled의 속성을 추가해 좀 더 크고 빨갛게 만들어보자
<HeartFilled style={{ color: 'red', fontSize: '100px'}}/>HeartFilled만 이렇게 수정하고 실행해보자

그럼 이렇게 크고 새빨간 하트가 나온다.
이렇게 빌려온 컴포넌트의 속성을 정하는 방법은
아까 알려준 Ant-Design 하단에 나와있다.

내가 이용한 속성은 style이다. 이 속성으로 css 속성을 사용할 수 있다.
<HeartFilled style={{ color: 'red', fontSize: '100px'}}/>
<HeartOutlined style={{ fontSize: '100px'}}/>검은색 하트도 크기를 늘려주자.

이제 우리가 할 것은 클릭할때마다 검은색 하트와 빨간색 하트가 번갈아가면서 나오는 것이다.
이렇게 변하는 것들의 속성은 state로 만드는 것이다.
기억해두자 웹사이트에서 변하는 것들은 state로 만드는 것이다.
그것이 state의 기능이다.
그럼 생각해보자 여기서 변하는 것들은 무엇인가?
1. 하트
2. 하트 밑에 좋아요 1회 알림
이 2가지를 state로 설정하면 된다.
import React from 'react';
import {HeartOutlined, HeartFilled} from '@ant-design/icons'; //icons 모듈을 갖고온다
import './style.css'
class LikeButton extends React.Component{
state = {
isChecked: false, //체크가 되었는지 확인하는 state
notice: ' ', //아래 하단의 좋아요 1회가 표현하기 위한 state
};
render(){
return(
<div className="icons-list">
<HeartFilled style={{ color: 'red', fontSize: '100px'}}/>
<HeartOutlined style={{ fontSize: '100px'}}/>
</div>
)
}
}
export default LikeButton;
state 설정까지 끝났다. 이젠 클릭할때 생기는 이벤트처리를 해주면 된다.
import React from 'react';
import {HeartOutlined, HeartFilled} from '@ant-design/icons';
import './style.css'
class LikeButton extends React.Component{
state = {
isChecked: false,
notice: ' ',
};
onClick = () => { //버튼을 누를때마다
this.state.isChecked ? //isChecked가 True면(하트를 빨간색에서 검은색으로)
this.setState({
isChecked: false, //isChecked를 false로 초기화
notice: '', //알림은 안뜨게 만듬
})
:
this.setState({ //isChecked가 false면(하트를 검은색에서 빨간색으로
isChecked: true, //isChecked를 true로 초기화
notice: '좋아요 1회', //알림이 나오게 설정
});
}
render(){
return(
<React.Fragment>
<div className="icons-list">
{this.state.isChecked ? //삼항연산자이다 isChecked가 True면
<HeartFilled style={{ color: 'red', fontSize: '100px'}} onClick={this.onClick}/> : //꽉차있는 하트를 return
<HeartOutlined style={{ fontSize: '100px'}} onClick={this.onClick}/>} //false면 비어있는 하트를 return
<h3>{this.state.notice}</h3>
</div>
</React.Fragment>
)
}
}
export default LikeButton;
그럼 이런식으로 나올 것이다.
이제 더 스무스하게 css translate 속성으로 이벤트처리를 해주면 된다.
.button{
cursor:pointer;
transition: transform 300ms ease;
font-size: 100px;
}
.red{
color:red;
}
h3{
height: 30px;
width: 100px;
}
.button:hover{
transform: scale(1.1);
}style.css파일은 이렇다.
hover속성으로 마우스가 하트위에 올라가게 되면 크기가 10% 더 커지는 로직이다.
그 후 HeartFilled와 HeartOutlined의 className을 넣어두면 된다.
<React.Fragment>
<div className="icons-list">
{this.state.isChecked ?
<HeartFilled className="button red" onClick={this.onClick}/> :
<HeartOutlined className="button" onClick={this.onClick}/>}
<h3>{this.state.notice}</h3>
</div>
</React.Fragment>css파일에 색깔과 크기도 지정했으니 fontSize와 color를 지정해주지 않아도 된다.
이러면 이쁜 좋아요가 나올 것이다.

import React from 'react';
import {HeartOutlined, HeartFilled} from '@ant-design/icons';
import './style.css'
class LikeButton extends React.Component{
state = {
isChecked: false,
notice: ' ',
};
onClick = () => {
this.state.isChecked ?
this.setState({
isChecked: false,
notice: '',
})
:
this.setState({
isChecked: true,
notice: '좋아요 1회',
});
}
render(){
return(
<React.Fragment>
<div className="icons-list">
{this.state.isChecked ?
<HeartFilled className="button red" onClick={this.onClick}/> :
<HeartOutlined className="button" onClick={this.onClick}/>}
<h3>{this.state.notice}</h3>
</div>
</React.Fragment>
)
}
}
export default LikeButton;
LikeButton.jsx의 최종 코드는 다음과 같다.
'코딩 > react' 카테고리의 다른 글
| [React] 상태관리 라이브러리 Redux (0) | 2021.07.30 |
|---|---|
| react 페이지를 관리해주는 router 알아보기 (0) | 2021.07.25 |
| React useRedcuer를 실습으로 알아보기 (useReducer) (0) | 2021.07.04 |
| React 컴포넌트의 생명주기를 실습으로 알아보기 (componentDidMount, componentDidUpdate, componentWillUnmount) (0) | 2021.06.28 |
| react props 실습으로 알아보기 (props) (0) | 2021.06.28 |




