책 읽다가 코딩하다 죽을래
자바스크립트 Array 객체에 알아보자 본문
자바스크립트에선 하나의 변수에 여러 가지 자료를 저장할려면 Array 객체를 이용합니다.
Array 객체는 말 그대로 배열이라는 것인데 자바스크립트의 배열은 c언어나 자바의 배열과 비슷한 점이 있기 때문에 이미 알고 계신 분들이라면 쉽게 이해할 수 있을 것이다.
크롬을 키고 주소창에 about:blank 를 검색해보자. 그럼 아무것도 없는 빈 화면이 뜰 것인데 여기서 F12키는 누르면 이렇게 콘솔창이 나올 것이다.

굳이 vscode같은 개발환경의 도움없이도 여기서 손쉽고 코드를 짤 수 있고 간편하게 결과를 확인해 볼 수 있기 때문에 필자는 간단한 코딩을 할 것이라면 이 방법을 추천한다.
이제 Array 객체를 선언하는 방법부터 배워보자
Array 객체 선언과 초기화
var myArray = new Array();
선언하는 것은 여러가지 방법이 있지만 이는 가장 기초적인 방법이다.
배열을 이렇게 선언할 경우 이 배열의 크기는 정해져있지 않게 되므로 얼마든지 많은 데이터를 저장할 수 있다.
var english = ["a", "b", "c"];
var korean = new Array("가", "나", "다");
다음은 선언과 초기화를 동시에 해주는 방법이다.
배열의 크기를 구하기
그 다음으로는 배열의 크기를 확인하는 함수를 이용해 배열의 크기를 구해보자

일단 아까 열었던 콘솔창에 이렇게 배열을 선언과 초기화를 해주고

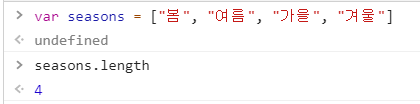
길이를 뜻하는 lenght을 뒤에 입력해주면 배열의 크기가 나온다.
이렇게 배열의 크기를 알고 싶으면 배열이름 뒤에 .length 을 붙여주면 된다.
배열을 순서대로 출력하기
그럼 배열을 차례대로 출력을 하고 싶을 때는 어떻게 해야 할까?
그건 반복문 for의 도움이 필요하다.

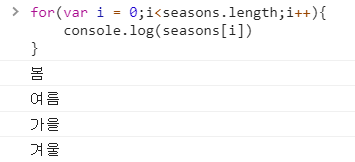
배열의 인덱스는 0부터 시작하므로 반복문의 첫번째 시작은 0으로 지정하고 배열의 크기 - 1 까지 반복문을 돌려주면 된다. 여기서 console.log() 함수는 콘솔창에 반환값을 출력해주는 함수이다.printf, system.out.println 과 비슷하다 보시면 된다.
배열과 배열을 합쳐주는 concat함수
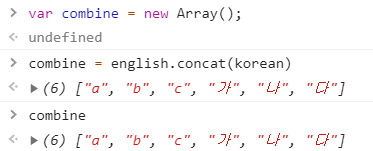
다음은 배열과 배열끼리 합치는 함수인 concat을 살펴보자

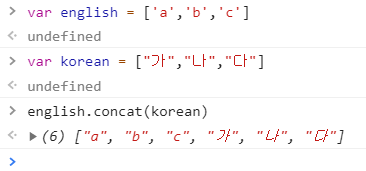
이렇게 두 개의 배열을 미리 선언해주고

배열.concat(뒤에다 붙일 배열)을 선언해주면 이렇게 배열 두개를 붙힌 값이 출력이 된다.

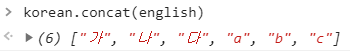
반대로 입력하면 당연히 반대로 출력이 된다
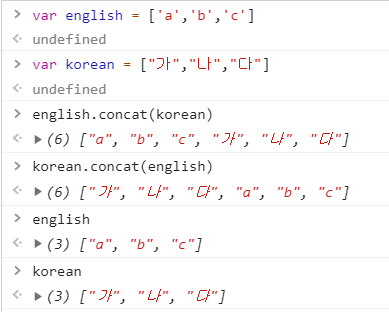
여기서 한 가지 알고 넘어갈 것은 concat함수는 두 개의 배열을 붙힌 결과를 보여줄 뿐이지
그 두 개의 배열은 아무런 영향을 끼치지 않는다는 점이다.

그리고 보시다시피 concat함수를 이용한 후 두 개의 배열을 다시 출력해도 아무런 변화가 없었다는 걸 알 수 있다.
두 개의 배열을 합친 것을 저장하고 싶다면

이런 식으로 새로운 배열을 생성하여 집어넣으면 된다.
그 다음으로는 배열의 앞이나 뒤에 요소를 추가하는 것을 배워보자
배열의 마지막 요소부터 추가하는 것은 push, 앞 요소부터 추가하는 것은 unshift
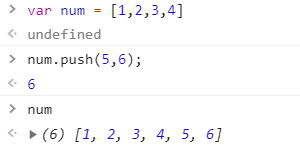
배열의 맨 뒤에 배열요소를 추가하는 것은 push함수를 써야한다

배열이름.push() 함수를 작성하고 함수의 매개변수에 추가하고 싶은 값을 넣으면 배열의 맨 뒤에서부터 값들이 추가가 된다.

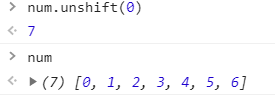
unshift는 맨앞에서 요소가 추가가 된다.
맨 마지막 요소를 반환하는 pop, 맨 앞에 요소를 반환하는 shift

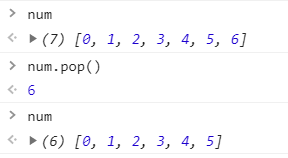
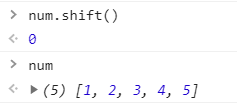
pop 함수는 맨 마지막 요소를 반환한다. 반환된 이후 반환값은 배열에서 사라진다.

shift도 마찬가지이다.
명심하자
맨 마지막 요소를 건드리는 것은 push,pop이다. push는 저장, pop은 반환(반환된 데이터는 삭제)
마지막으로 저장한 데이터를 건드리는 스택과 비슷하다고 생각하시면 기억하기 쉬울 것이다.
맨 앞의 요소를 건드리는 것은 unshift,shift이다. unshift는 저장, shift는 반환(반환된 데이터는 삭제)
처음 자바스크립트를 배우는 사람은 이 점이 헷갈리수도 있으니 주의하자
그러면 배열의 중간에 있는 것들을 삭제하거나 추가시킬려면 어떻게 해야 할까?
다음은 배열 안에서 자신이 원하는 위치에서부터 여러 개의 요소를 추가하고 삭제하는 함수인 splice에 대해 알아보자
배열 요소를 추가하고 삭제하는 splice
splice함수는 인자가 1개부터 3개까지 들어가는데 각각의 경우를 나눠서 설명하겠다.
함수인자가 1개일 경우

함수인자가 1개일 경우는 삭제할 인덱스부터 시작해서 배열 끝까지 요소들을 모두 삭제하는 것이다.
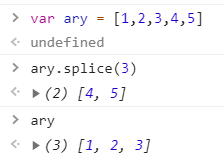
즉 splice(3)이면은 3번째부터 끝까지 삭제하는 것이다.
여기서 배열의 인덱스는 0부터 시작하는 것을 주의하자
사진에서 보시다시피 배열의 3번째위치인 4부터 5까지 모두 지워져서 1,2,3만 남은 것을 볼 수 있다.
함수인자가 2개일 경우
함수인자가 2개일 경우 삭제할 요소의 처음 지점부터 지워나가야 할 요소의 갯수를 정하는 것이다.
즉 첫번째 함수인자는 처음 시작지점 두번째 함수인자는 지워나갈 요소의 갯수를 뜻한다.

다음을 보시면 함수의 2번째 지점의 요소(3)부터 시작해서 2개의 데이터(3,4)를 지워가는 모습을 볼 수 있다.
함수인자가 3개일 경우

3번째 인자는 새롭게 추가할 내용을 뜻한다.
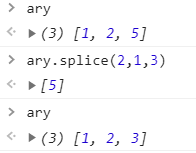
위 사진에 대해 설명하자면
2번째 위치에서부터 1개의 데이터를 삭제하고 3이라는 요소를 추가한다 라고 해석하면 된다.
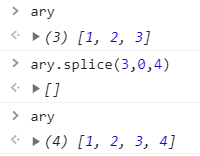
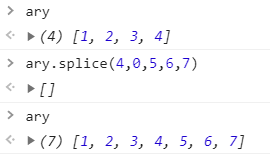
만약 지우고 싶지않고 추가만 하고 싶다면

두 번째 인자의 0을 추가해 삭제할 갯수를 0으로 만들면 원하는 위치에 데이터를 추가시키는 꼴이 된다.

여러가지의 요소를 추가하고 싶다면 3번째 인자에 여러개를 넣으면 된다.
여러 개의 배열의 요소를 반환하는 slice
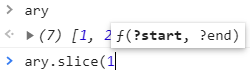
slice 함수는 함수인자가 2개나 있는데

어떤 뜻인지는 눈치를 챘을거다.
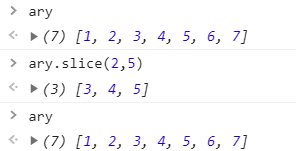
첫번째 인자는 반환할 요소의 처음 시작점이고 두번째 인자는 끝점이다.

인자에 2,5를 주면 2번째 위치부터 3개의 데이터가 반환이 된다.
하지만 splice와 다르게 반환만 해줄뿐이지 배열에는 아무런 영향이 없다.

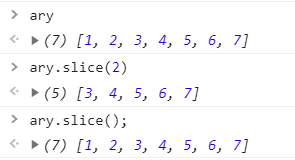
함수인자를 1개만 입력하면 그 위치부터 끝까지 반환되며
함수인자를 입력하지 않았을경우 모든 요소를 반환한다.
splice함수랑 비슷한 거 같은데 splice함수는 직접 그 배열의 요소들을 지우거나 추가할 때 사용하면 되고
slice함수는 배열을 건드리지 않고 반환만 하고 싶을 경우 사용하면 된다.

자료 제공 : Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편
이 글은 Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편 을 기반으로 만들어졌습니다
'코딩 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 객체 선언, 접근, 메모리저장방식 (0) | 2021.07.22 |
|---|---|
| 자바스크립트 scope (0) | 2021.07.20 |
| DOM요소에 DOM요소를 연결하기 (0) | 2020.02.26 |
| 자바스크립트 DOM요소에 접근하기 (0) | 2020.02.17 |
| 자바스크립트 사용자 정의 객체 만들기 (0) | 2020.02.06 |




